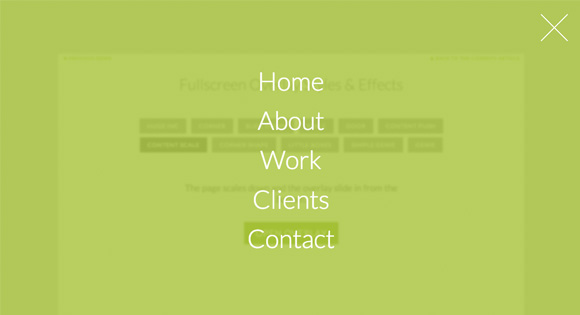
今天我们想分享一些灵感全屏覆盖风格和效果。像任何UI组件,有新趋势和风格新兴,我们想尝试一些微妙,以及华丽的覆盖效果。这些重叠的特殊之处是,他们没有一个固定的尺寸像情态动词,但他们占领所有的屏幕,所以当创建的影响必须考虑,和不要夸大其辞。但这并不意味着我们不能发疯,使用一些新鲜和有趣的效果,例如,SVG变形形状。
一个例子为一个微妙的,但有趣的效果是第一个受到了同样的影响巨大的。这个想法是褪色的叠加和旋转里面是什么在3 d
.overlay-hugeinc {
opacity: 0;
visibility: hidden;
transition: opacity 0.5s, visibility 0s 0.5s;
}
.overlay-hugeinc.open {
opacity: 1;
visibility: visible;
transition: opacity 0.5s;
}
.overlay-hugeinc nav {
perspective: 1200px;
}
.overlay-hugeinc nav ul {
opacity: 0.4;
transform: translateY(-25%) rotateX(35deg);
transition: transform 0.5s, opacity 0.5s;
}
.overlay-hugeinc.open nav ul {
opacity: 1;
transform: rotateX(0deg);
}
.overlay-hugeinc.close nav ul {
transform: translateY(25%) rotateX(-35deg);
}