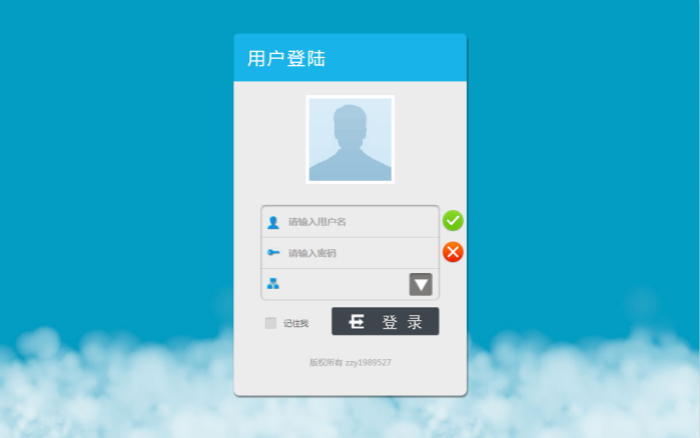
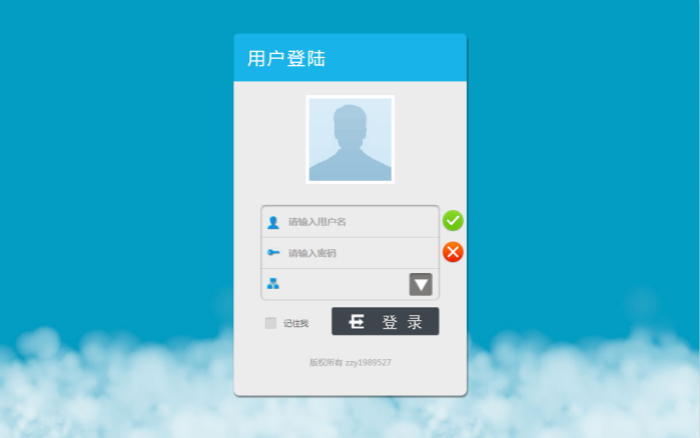
 这是一款css3的 动态登陆页面模板,在支持css3的浏览器下可以看到动态飘动的云,反之你看到的将是静态的。
这是一款css3的 动态登陆页面模板,在支持css3的浏览器下可以看到动态飘动的云,反之你看到的将是静态的。 <body>
<div class='signup_container'>
<h1 class='signup_title'>用户登陆</h1>
<img src='images/people.png' id='admin'/>
<div id="signup_forms" class="signup_forms clearfix">
<form class="signup_form_form" id="signup_form" method="post" action="" data-secure-action="https://www.tumblr.com/login" data-secure-ajax-action="">
<div class="form_row first_row">
<label for="signup_email">请输入用户名</label><div class='tip ok'></div>
<input type="text" name="user[email]" placeholder="请输入用户名" id="signup_name" data-required="required">
</div>
<div class="form_row">
<label for="signup_password">请输入密码</label><div class='tip error'></div>
<input type="password" name="user[password]" placeholder="请输入密码" id="signup_password" data-required="required">
</div>
<div class="form_row">
<input type="text" name="user[password]" placeholder="" id="signup_select" value='' data-required="required">
<img src='images/d.png' id='d'/>
<ul>
<li>管理员</li>
<li>用户1</li>
<li>用户2</li>
</ul>
</div>
</form>
</div>
<div class="login-btn-set"><div class='rem'>记住我</div> <a href='javascript:void(0)' class='login-btn'></a></div>
<p class='copyright'>版权所有 zzy1989527</p>
</div>
</body><script type="text/javascript">
$(function(){
$('.rem').click(function(){
$(this).toggleClass('selected');
})
$('#signup_select').click(function(){
$('.form_row ul').show();
event.cancelBubble = true;
})
$('#d').click(function(){
$('.form_row ul').toggle();
event.cancelBubble = true;
})
$('body').click(function(){
$('.form_row ul').hide();
})
$('.form_row li').click(function(){
var v = $(this).text();
$('#signup_select').val(v);
$('.form_row ul').hide();
})
})
</script>
 这是一款css3的 动态登陆页面模板,在支持css3的浏览器下可以看到动态飘动的云,反之你看到的将是静态的。
这是一款css3的 动态登陆页面模板,在支持css3的浏览器下可以看到动态飘动的云,反之你看到的将是静态的。