调用方法
<script type="text/javascript" src="js/jquery-pgwjs-rainbow-v167.js"></script>
<script type="text/javascript" src="js/pgwmodal-v167.js"></script>
<script type="text/javascript">
pgwjs.checkNavbar();
$(window).resize(function () { pgwjs.checkNavbar(); });
$('a[data-goto]').click(function () { pgwjs.goTo($(this).attr('data-goto')); });
$('#mbmn').click(function (e) { pgwjs.displayMobileMenu(); e.stopPropagation(); });
$(document).click(function () { pgwjs.disableMobileMenu(); });
$('.openModal1').click(function () {
$.pgwModal({
content: 'Modal Example 1'
});
});
$('.openModal2').click(function () {
$.pgwModal({
target: '#modalContent',
title: 'Modal title 2',
maxWidth: 800
});
});
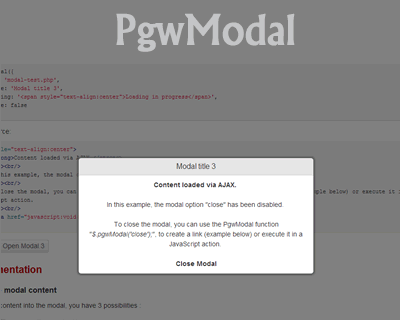
$('.openModal3').click(function () {
$.pgwModal({
url: 'modal-test.php',
title: 'Modal title 3',
loading: '<span style="text-align:center">Loading in progress</span>',
close: false
});
});
</script>