
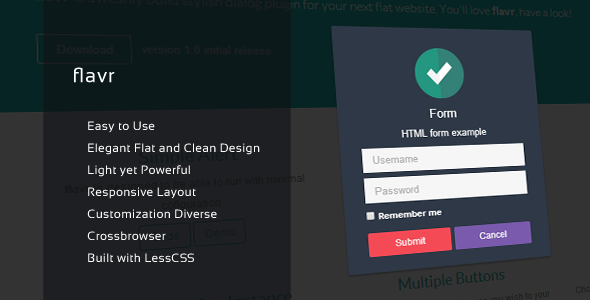
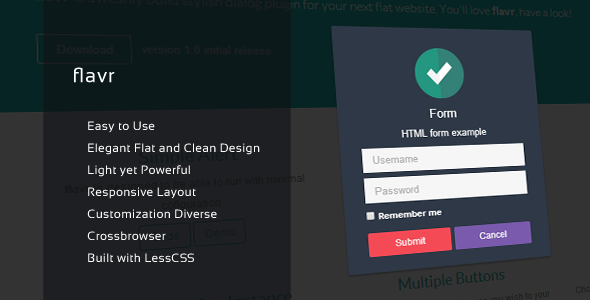
flavr是一个时尚的扁平弹出对话框为您的下一个网站。
flavr是响应设计布局,能够适应任何屏幕大小。
得到最好的用户体验,使用流行的animate.css动画,最重要的是,flavr可以运行在任何新的浏览器IE8(+),任何设备和屏幕大小。
清洁和现代平面设计
充分响应
轻量级的、功能强大的
基于Bootstrap 开发
CSS3动画在现代浏览器
jQuery提供动力
跨浏览器支持
调用示例
确认对话框
new $.flavr({
content : 'Press a button',
dialog : 'confirm',
onConfirm : function( $container ){
alert('You pressed Confirm!');
return false;
},
onCancel : function( $container ){
alert('You pressed Cancel');
}
});
提示对话框
new $.flavr({
content : 'Please enter your name',
dialog : 'prompt',
prompt : { value: 'Harry Potter', addClass: 'prompt-name' },
onConfirm : function( $container, $prompt ){
alert('Howdy ' + $prompt.val() + ' !');
return false;
}
});
表单对话框
var html =
' <div class="form-row">' +
' <input type="text" name="username" ' +
' placeholder="Username" />' +
' </div>' +
' <div class="form-row">' +
' <input type="password" name="password" ' +
' placeholder="Password" />' +
' </div>' +
' <div class="form-row">' +
' <input type="checkbox" name="remember" ' +
' id="check"/>' +
' <label for="check">Remember me</label>' +
' </div>';
new $.flavr({
title : 'Form',
content : 'Please login to continue',
dialog : 'form',
form : { content: html, addClass: 'form-html' },
onSubmit : function( $container, $form ){
alert( $form.serialize() );
return false;
}
});
自定义图标
new $.flavr({
content : 'You\'ve got 1 message',
iconPath : 'flavr/images/icons/',
icon : 'star.png',
buttons : {
read : { style: 'info' },
later : { style: 'danger' }
}
});
模态和覆盖
new $.flavr({
content : 'I am modeless dialog',
modal : false
});
对话框位置
new $.flavr({
content : 'Me at top left',
position : 'top-left'
});
new $.flavr({
content : 'Me at top right',
position : 'top-right'
});
new $.flavr({
content : 'Me at bottom mid',
position : 'bottom-mid'
});
回调
new $.flavr({
content : 'Callback example',
buttons : {
hide : { style: 'danger', action: function(){ this.hide(); return false }},
close : { style: 'info' }
},
onLoad : function(){
alert('The plugin has been loaded');
},
onBuild : function(){
alert('The DOM elements have been created');
},
onShow : function(){
alert('The dialog is displayed on screen');
},
onHide : function(){
var flavr = this;
alert('Displaying the dialog again after 3 seconds');
setInterval(function(){
flavr.show();
}, 3000);
},
onClose : function(){
if(! confirm('Close now?')) return false;
}
});