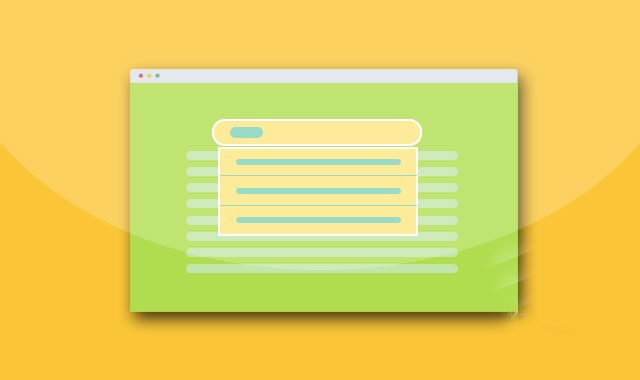
一款基于Bootstrap的单页面文字搜索jQuery插件。通过搜索关键字,插件会在下拉列表中高亮列出关键字和所在的各个段落,用户点击相应的搜索下拉列表项即可跳转到相应的地方。
适用方法
使用该文字搜索插件需要在页面中引入Bootstrap相关文件,以及jQuery和jquery.full-search.js文件,为了实现瞄点跳转,还需要引入anchor.js文件。
<link href="css/bootstrap.min.css" type="text/css" rel="stylesheet">
<script type="text/javascript" src="js/jquery.min.js"></script>
<script type="text/javascript" src="js/anchor.js"></script>
<script type="text/javascript" src="js/jquery.full-search.js"></script>
HTML结构
创建一个<input>元素用于制作搜索框。
<input type="search" class="form-control" id="search" placeholder="请输入本页面内容">
然后创建一个搜索列表的HTML模板。
<div class="search-result" style="display:none">
<h4>标题</h4>
<ul class="result-section">
<li><a href="">dsfsdfsdf</a></li>
<li><a href="">sdfsdf</a></li>
</ul>
<h4>内容</h4>
<ul class="result-content">
<li><a href="">sdfsdf</a></li>
<li><a href="">sdfsd</a></li>
</ul>
</div>
最后将你需要进行搜索的内容放入一个带唯一ID号的容器中
<div class="col-lg-12" id="result-list">
<!-- 可对以下内容中的文字进行搜索 -->
<h4 id="a">Lorem ipsum dolor sit amet</h4>
<p>......</p>
<h4 id="b">Morbi fermentum</h4>
<p>......</p>
...
</div>
初始化插件
在页面DOM元素加载完毕之后,可以通过fullsearch()方法来初始化该文字搜索插件。
$('#search').fullsearch({
highlight: true,
search_data: ".search-result",
search_title: ".result-section",
search_content: ".result-content",
list: "#result-list",
nodata: "没有找到相关数据"
});
配置参数
highlight:是否高亮搜索关键字。
search_data:搜索结果存放的容器的class类。
search_title:搜索的标题容器。
search_content:搜索的结果容器。
list:要进行搜索的容器。
nodata:没有找到结果时的提示文本。