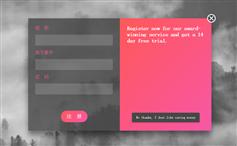
切换皮肤的功能实现的原理是用js代码改变样式
$(swatches).click(function (e) {
e.preventDefault();
$(swatches).removeClass('active');
$(this).addClass('active');
var color = "rgba(" + $(this).attr('rel') + "," + o.transparency + ")";
var mask = $(this).attr('href');
if ($(mask).attr('role')) {
$(mask).empty();
var R = Raphael(mask.substring(1), $(mask).width(), $(mask).height());
var style = {
fill: "rgb(" + $(this).attr('rel') + ")",
opacity: o.secondaryTransparency,
"stroke-width": 0
};
R.path($(mask).attr('role')).attr(style);
} else {
$(mask).css({ "background-color": color }, 1000);
if ($.browser.msie) {
color = $(this).attr('rel');
var colors = color.split(",");
color = colorToHex(colors);
$(mask).css({ 'background': 'transparent', 'zoom': 1, 'filter': 'progid:DXImageTransform.Microsoft.gradient(startColorstr=#80' + color + ',endColorstr=#80' + color + ')' });
}
}
});