
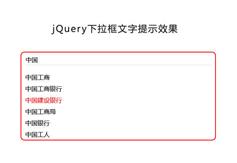
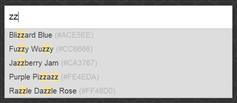
jquery.typeahead.js是一款高级的自动补全jQuery插件。该自动补全插件提供超过50个配置选项和回调方法,用于完成自动补全功能,能够完成绝大部分表单自动补全的需求。
使用方法
在页面中引入jquery、jquery.typeahead.min.js和jquery.typeahead.min.css文件。
<link rel="stylesheet" type="text/css" href="css/jquery.typeahead.min.css" />
<script src="js/jquery.min.js"></script>
<script src="js/jquery.typeahead.min.js"></script>
HTML结构
该jquery自动补全插件可以和bootstrap集成使用,基本的HTML结构如下:
<form>
<div class="typeahead__container">
<div class="typeahead__field">
<span class="typeahead__query">
<input class="js-typeahead"
name="q"
type="search"
autocomplete="off">
</span>
<span class="typeahead__button">
<button type="submit">
<span class="typeahead__search-icon"></span>
</button>
</span>
</div>
</div>
</form>
初始化插件
初始化该jquery自动补全插件有两种方法:
方法一:通过$.typeahead()来初始化。(建议使用该方法)
$.typeahead({
input: ".js-typeahead",
order: "asc",
source: {
groupName: {
// Ajax Request
ajax: {
url: "..."
}
}
},
callback: {
onClickBefore: function () { ... }
}
});
方法二:通过唯一的input选择器来创建一个jQuery对象,然后在该对象上使用.typeahead()方法。
$('.js-typeahead').typeahead({
order: "asc",
source: {
groupName: {
// Array of Objects / Strings
data: [ {...}, {...} ]
}
},
callback: {
onInit: function () { ... }
}
});