
导航菜单是每个web开发人员很常见的,每一个网页或网站都有一个导航菜单。
然而,并不是所有的网站都有一个动画菜单,因为开发人员通常使用Flash动画菜单栏。
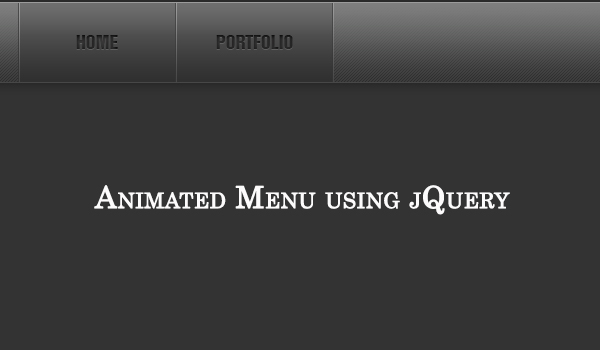
但现在不是了,因为在本教程中作者让你通过一个过程,他使一个优美的动画菜单jQuery。此外,他还使用jQuery有效的处理透明度。
HTML
<ul id="menu">
<li><a href="#" class="home"><span></span></a></li>
<li><a href="#" class="portfolio"><span></span></a></li>
</ul>
CSS
/* Menu Body */
ul#menu
{
width: 80%;
height: 102px;
background: url(bg.png) repeat-x;
list-style: none;
margin: 0;
padding: 0;
padding-top: 20px;
padding-left: 20%;
}
/* Float LI Elements - horizontal display */
ul#menu li
{
float: left;
}
/* Link - common attributes */
ul#menu li a
{
background: url(sprite.png) no-repeat scroll top left;
display: block;
height: 81px;
position: relative;
}
/* Specify width and background position attributes specifically for the class: "home" */
ul#menu li a.home
{
width: 159px;
}
/* Specify width and background position attributes specifically for the class: "portfolio" */
ul#menu li a.portfolio
{
width: 157px;
background-position: -159px 0px;
}
/* Span (on hover) - common attributes */
ul#menu li a span
{
background: url(sprite.png) no-repeat scroll bottom left;
display: block;
position: absolute;
top: 0;
left: 0;
height: 100%;
width: 100%;
z-index: 100;
}
/* Span (on hover) - display pointer */
ul#menu li a span:hover
{
cursor: pointer;
}
/* Shift background position on hover for the class: "home" */
ul#menu li a.home span
{
background-position: 0px -81px;
}
/* Shift background position on hover for the class: "portfolio" */
ul#menu li a.portfolio span
{
background-position: -159px -81px;
}
JS
$(function () {
// set opacity to nill on page load
$("ul#menu span").css("opacity", "0");
// on mouse over
$("ul#menu span").hover(function () {
// animate opacity to full
$(this).stop().animate({
opacity: 1
}, 'slow');
},
// on mouse out
function () {
// animate opacity to nill
$(this).stop().animate({
opacity: 0
}, 'slow');
});
});