 xZoom图片放大镜插件的可用配置参数
xZoom图片放大镜插件的可用配置参数xZoom是一款多功能的jquery图片预览放大镜插件。它支持多种图片放大模式,可以和Fancy Box或Magnific Pop-up等插件结合使用,功能非常强大。
使用方法
在页面中引入jquery和xzoom.css以及xzoom.js文件。
<link rel="stylesheet" href="css/xzoom.css">
<script src="jquery.min.js"></script>
<script src="js/xzoom.min.js"></script>
HTML结构
xZoom要求使用下面的基本HTML结构,你可以按自己的需求设置图片的数量。
<img class="xzoom" src="path/to/preview_image_01.jpg" xoriginal="path/to/original_image_01.jpg" />
<div class="xzoom-thumbs">
<a href="path/to/original_image_01.jpg">
<img class="xzoom-gallery" width="80" src="path/to/thumbs_image_01.jpg" xpreview="path/to/preview_image_01.jpg">
</a>
<a href="path/to/original_image_02.jpg">
<img class="xzoom-gallery" width="80" src="path/to/preview_image_02.jpg">
</a>
<a href="path/to/original_image_03.jpg">
<img class="xzoom-gallery" width="80" src="path/to/preview_image_03.jpg">
</a>
<a href="path/to/original_image_04.jpg">
<img class="xzoom-gallery" width="80" src="path/to/preview_image_04.jpg">
</a>
</div>
初始化插件
在页面DOM元素加载完毕之后,可以通过下面的方法来初始化xZoom插件。
$(".xzoom").xzoom();

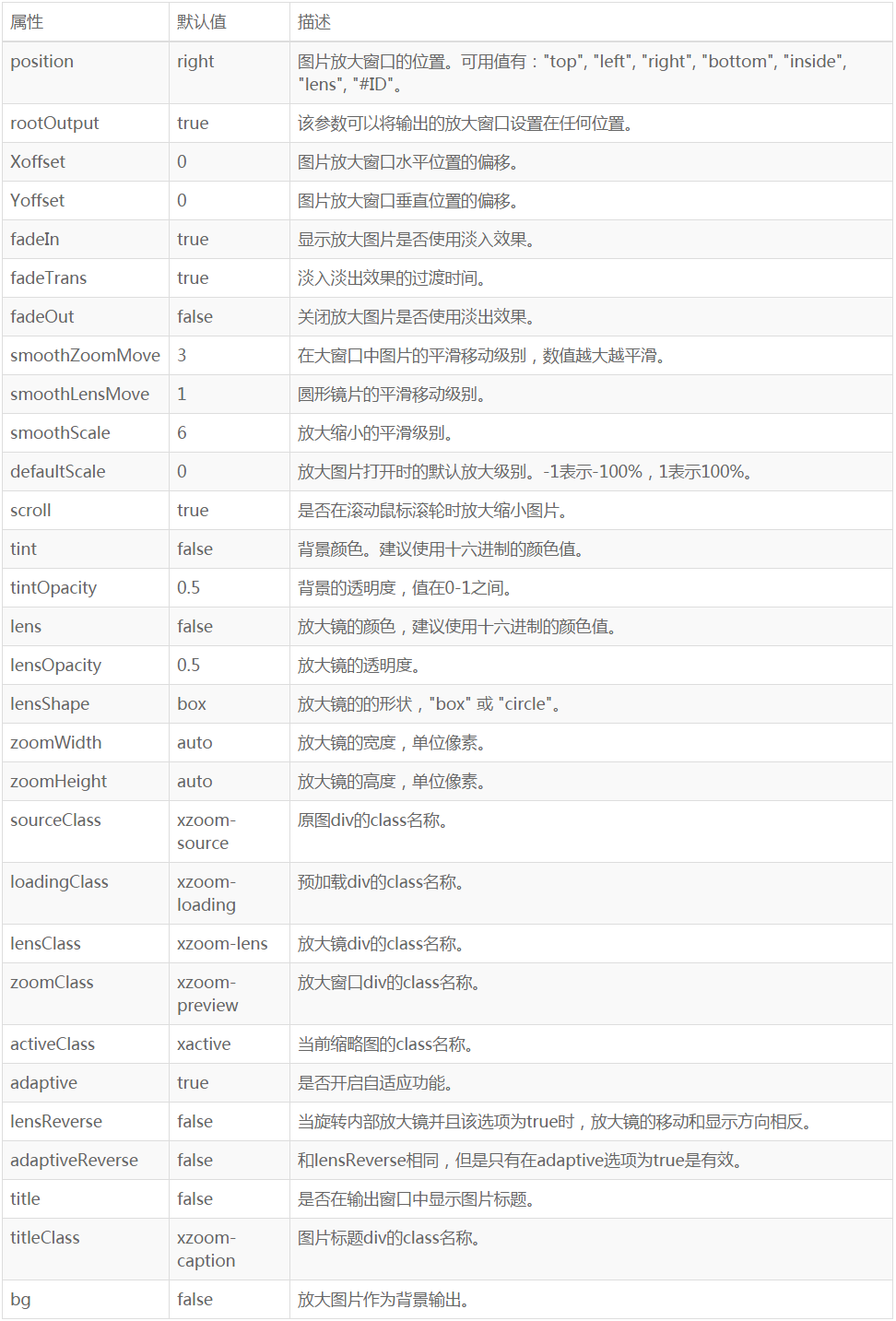
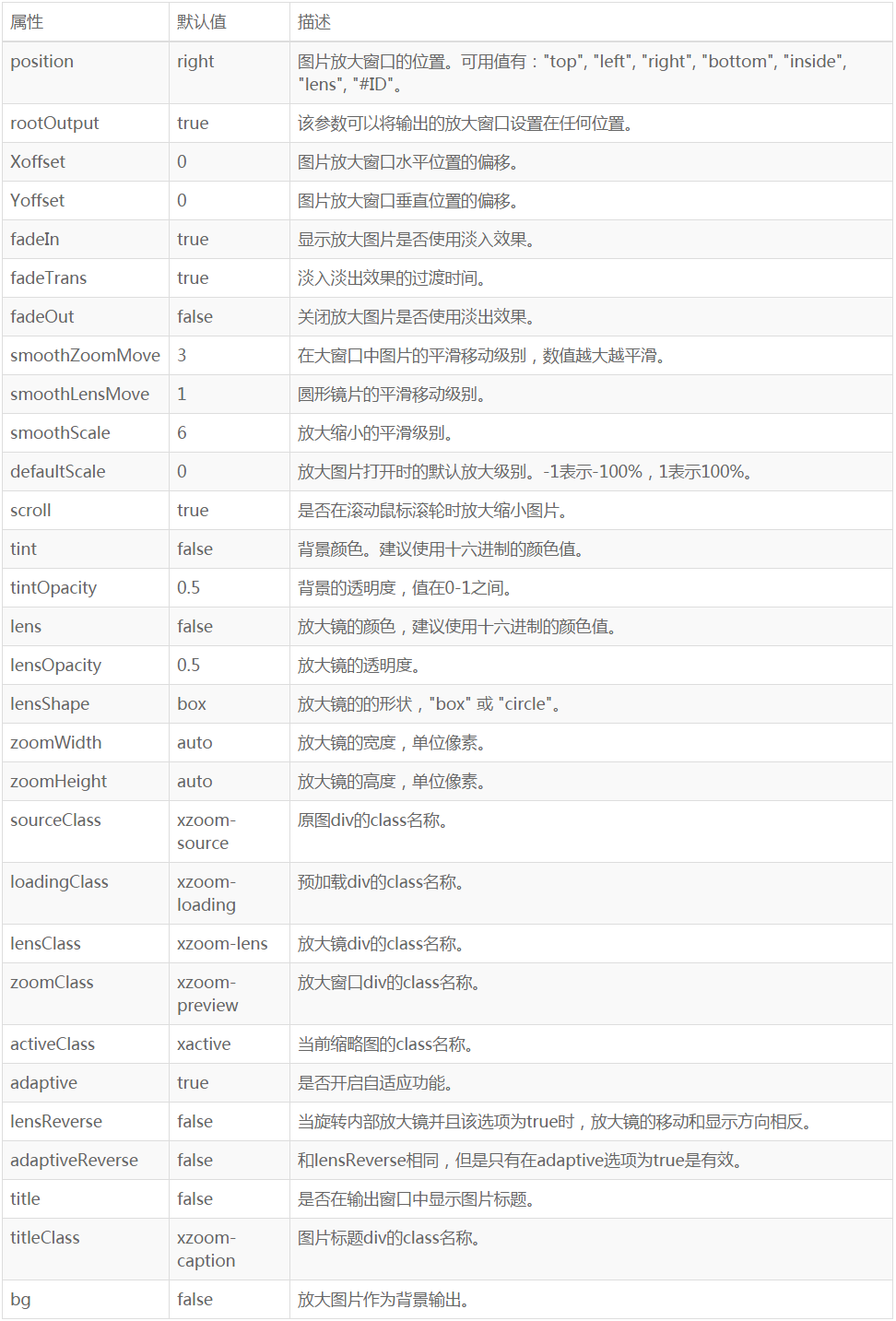
 xZoom图片放大镜插件的可用配置参数
xZoom图片放大镜插件的可用配置参数