
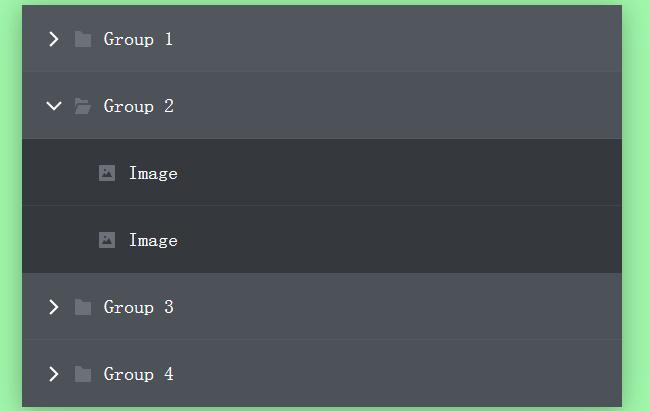
这是一款简单但实用的多级垂直手风琴下拉列表菜单。该多级手风琴菜单完全使用CSS来制作,它通过将不同的子菜单进行分组,制作出多级菜单的效果。 该多级手风琴菜单通过在checkbox元素上使用:checked伪元素来制作。如果需要一些好看的动画效果,可以实用插件中提供的main.js文件,它可以提供菜单打开和收缩时左侧小箭头的动画效果。 该多级手风琴菜单的HTML结构非常简单:整个手风琴是一个无序列表。如果某个列表项中包含有子菜单,则添加一个input[type=checkbox]和一个label标签,同时为该列表项添加一个.has-children的class类。所有其它标准的列表项都包含在一个a标签中。<ul class="cd-accordion-menu"> <li class="has-children"> <input type="checkbox" name ="group-1" id="group-1" checked> <label for="group-1">Group 1</label> <ul> <li class="has-children"> <input type="checkbox" name ="sub-group-1" id="sub-group-1"> <label for="sub-group-1">Sub Group 1</label> <ul> <li><a href="#0">Image</a></li> <li><a href="#0">Image</a></li> <li><a href="#0">Image</a></li> </ul> </li> <li><a href="#0">Image</a></li> <li><a href="#0">Image</a></li> </ul> </li> <li><a href="#0">Image</a></li> <li><a href="#0">Image</a></li> </ul> <!-- cd-accordion-menu -->该多级手风琴菜单仅使用CSS来检测点击和展开子菜单。它使用的方法是通过checkbox元素,然后通过:checked伪类和相邻的兄弟选择器来改变<ul>元素的显示模式,从“none”改变为“block”。 首先需要确保所有有子菜单的列表项都带有checkbox元素。当你点击在一个label元素上的时候,实际是点击了相应的checkbox元素:这通过设置label元素的for属性来实现。接着就可以简单的隐藏checkbox元素,通过label元素来取代它。.cd-accordion-menu input[type=checkbox] { /* hide native checkbox */ position: absolute; opacity: 0; } .cd-accordion-menu label, .cd-accordion-menu a { position: relative; display: block; padding: 18px 18px 18px 64px; background: #4d5158; box-shadow: inset 0 -1px #555960; color: #ffffff; font-size: 1.6rem; }通过HTML结构可以看出,checkbox元素和label元素以及子菜单无序列表是兄弟节点的关系。通过使用:checked伪类,我们可以做如下的设置:当checkbox被选中的时候(label被点击),可以获取它的兄弟节点<ul>元素,并设置它的可见性,从“none”修改为“block”。.cd-accordion-menu ul { /* by default hide all sub menus */ display: none; } .cd-accordion-menu input[type=checkbox]:checked + label + ul, .cd-accordion-menu input[type=checkbox]:checked + label:nth-of-type(n) + ul { /* use label:nth-of-type(n) to fix a bug on safari (<= 8.0.8) with multiple adjacent-sibling selectors*/ /* show children when item is checked */ display: block; }如果你需要为这个手风琴菜单添加一些好看的动画效果,可以使用jQuery和插件中提供的main.js文件。同时需要在ul.cd-accordion-menu元素上添加.animate class类,它会使小箭头的方向在打开和关闭子菜单时产生动画效果。