
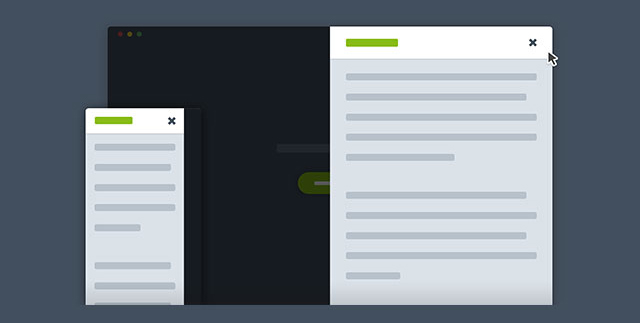
一款使用jQuery和css3制作的滑动显示面板特效插件。当点击了滑动显示按钮,面板从左侧滑出,点击改变按钮或面板外任意位置,面板又滑动收缩回去。 HTML结构<main class="cd-main-content"> <!-- your main content here --> </main> <div class="cd-panel from-right"> <header class="cd-panel-header"> <h1>Title Goes Here</h1> <a href="#0" class="cd-panel-close">Close</a> </header> <div class="cd-panel-container"> <div class="cd-panel-content"> <!-- your side content here --> </div> <!-- cd-panel-content --> </div> <!-- cd-panel-container --> </div> <!-- cd-panel -->CSS样式 首先解释一下为什么要将header从panel容器中分离出来。我们为panel使用了一个CSS3 transformation(准确的说是 translateX )来使它滑动显示。使用CSS3 transformation要比改变position的左右位置的效果要好(参考:Why Moving Elements With Translate() Is Better Than Pos:abs Top/left)。header元素的位置是fixed 的,固定位置的元素再你对它们进行CSS3 transformation时会发生跳动。这是将header从panel容器中分离出来的原因。.cd-panel { /*...*/ visibility: hidden; transition: visibility 0s 0.6s; } .cd-panel.is-visible { visibility: visible; transition: visibility 0s 0s; } .cd-panel-header { /*...*/ position: fixed; top: -50px; width: 90%; height: 50px; transition: top 0.3s 0s; } .is-visible .cd-panel-header { top: 0; transition: top 0.3s 0.3s; } .cd-panel-container { /*...*/ position: fixed; width: 90%; height: 100%; top: 0; right: 0; transition-property: transform; transition-duration: 0.3s; transition-delay: 0.3s; transform: translate3d(100%, 0, 0); } .is-visible .cd-panel-container { transform: translate3d(0, 0, 0); transition-delay: 0s; }在上面的代码中注意观察transition-delay属性。当你在页面上使某些元素产生动画,这时如果你想要一些延时或者不同的transition/animation durations,那么transition-delay就派上用场了。 JAVASCRIPT 通过jQuery来为面板切换.is-visible 类使其显示和隐藏。jQuery(document).ready(function($){ //open the lateral panel $('.cd-btn').on('click', function(event){ event.preventDefault(); $('.cd-panel').addClass('is-visible'); }); //clode the lateral panel $('.cd-panel').on('click', function(event){ if( $(event.target).is('.cd-panel') || $(event.target).is('.cd-panel-close') ) { $('.cd-panel').removeClass('is-visible'); event.preventDefault(); } }); });