使用CSS创建优雅的模态窗口尺度转换

尺度转换
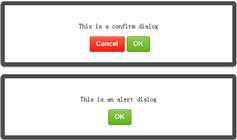
我们想要的模态窗口将显示动画。有两个我们想做动画,放大和缩小。当我们知道CSS属性扩展元素使用转换:规模(刻度值),有了这个属性和过渡属性,我们可以创建我们的放大和缩小动画。
模态窗口称为window-container将纯白色背景与光滑的黑色影子,而我们将使用的关闭按钮样式我们之前样式表单元素像Google Chrome的偏好)。模态窗口也有0.4 0违约和不透明度值过渡和ease-out价值。如果放大动画我们设置转换值(1.2),而规模缩小规模(0.7)。
.zoomin {
transform: scale(1.2);
}
.zoomout {
transform: scale(0.7);
}
.window-container-visible {
transform: scale(1);
opacity: 1;
}