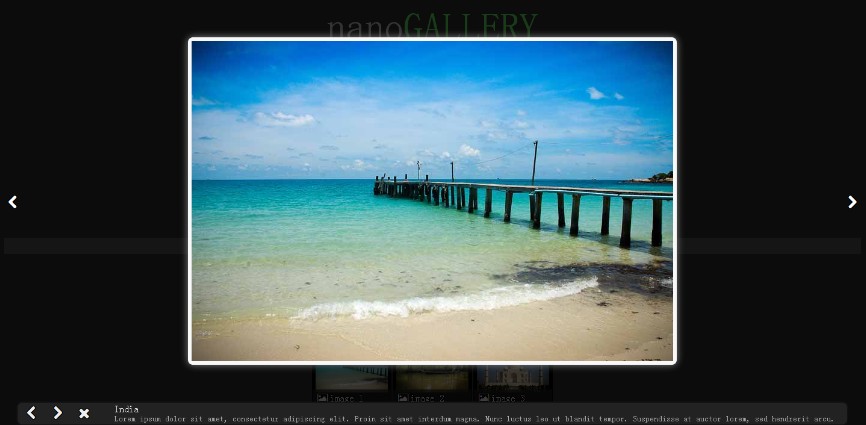
简单使用的图片库jQuery插件。
30种动画缩略图悬停效果(可组合) 。支持在Flickr和Picasa中/谷歌+相册拉动等等。移动友好和响应。面包屑多级导航。图片显示为可点击的缩略图,这将通过一个动态弹出窗口扩大到全屏幕。支持自定义主题。
使用步骤
用法简单:
< - !添加jQuery库 - >
<script type="text/javascript" src="third.party/jquery-1.8.2.min.js"></script>
< - !添加JSONP插件(只强制的Flickr ,谷歌和Picasa ) - >
<script type="text/javascript" src="third.party/jquery-jsonp/jquery.jsonp.js"></script>
< - !添加css - >
<link href="css/nanogallery.css" rel="stylesheet" type="text/css">
<link href="css/nanogallery.css" rel="stylesheet" type="text/css">
<script type="text/javascript" src="jquery.nanogallery.js"></script>
方法1 :使用Flickr帐户
创建一个容器
<div id="nanoGallery1"></div>
调用插件
$(document).ready(function () {
jQuery("#nanoGallery1").nanoGallery({
kind:'flickr',
userID:'34858669@N00'
});
});
方法2 :使用Picasa的/谷歌+账户
创建一个容器
<div id="nanoGallery2"></div>
调用插件
$(document).ready(function () {
jQuery("#nanoGallery2").nanoGallery({
kind:'picasa',
userID:'cbrisbois@gmail.com',
blackList:'Scrapbook|forhomepage|profil'
});
});
方法3:使用一个图像列表使用HREF属性
创建一个容器
<BODY>一个<DIV>元素在页面上在要显示在画廊的地方。添加<A>元素到此容器中。每个元素都指向一个图像。
<div id="nanoGallery3">
<a href="demonstration/img_01.jpg" data-ngthumb="demonstration/img_01t.jpg" data-ngdesc="Description1">Image1</a>
<a href="demonstration/img_02.jpg" data-ngthumb="demonstration/img_02t.jpg"></a>
</div>
调用插件
$(document).ready(function () {
jQuery("#nanoGallery3").nanoGallery();
});
方法4 :使用传递给脚本( API )的图像列表
创建一个容器
把<DIV>元素在<BODY>上要显示在画廊的地方。
<div id="nanoGallery4"> < / DIV>
调用插件
使用'项目'参数为图像列表传递给插件。
$(document).ready(function () {
jQuery("#nanoGallery4").nanoGallery({thumbnailWidth:100,thumbnailHeight:100,
items: [
{
src: 'demonstration/img_01.jpg', // 图片网址
srct: 'demonstration/img_01t.jpg', // 缩略图链接
title: 'image 1', // 缩略图标题
description : 'image 1 description' // 缩略图描述
},
{
src: 'demonstration/img_02.jpg',
srct: 'demonstration/img_02t.jpg',
title: 'image 2'
}
]
});
});