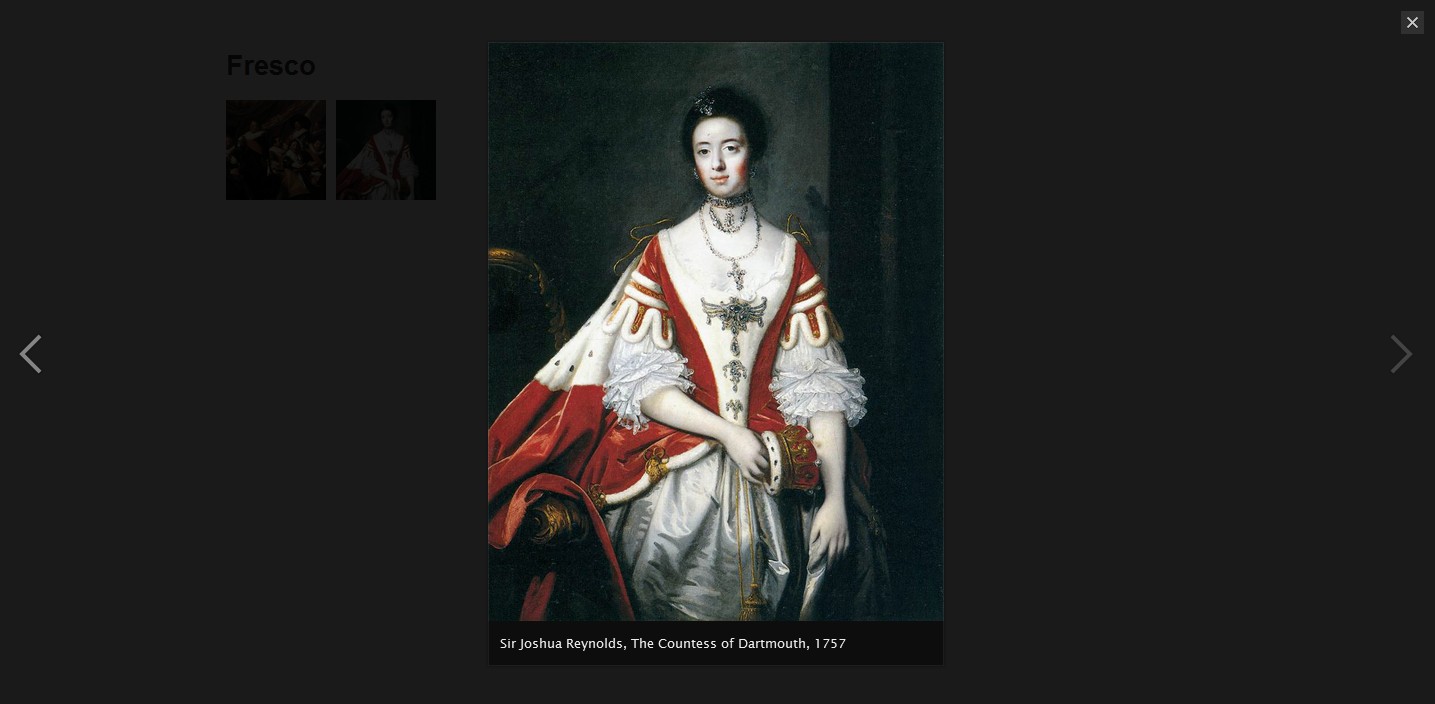
效果很漂亮,使用方法很简单
先引用css文件和js
<script type="text/javascript" src="http://a.vimeocdn.com/js/froogaloop2.min.js"></script>
<script type="text/javascript" src="js/fresco/fresco.js"></script>
<link rel="stylesheet" type="text/css" href="css/fresco/fresco.css" />
html代码
<div class='demonstrations'>
<a href='images/frans_hals.jpg'
class='fresco'
data-fresco-group='example'
data-fresco-caption="Frans Hals, Banquet of the Officers of the St George Civic Guard, 1627">
<img src='images/thumbnails/frans_hals.jpg' alt=''/>
</a>
<a href='images/reynolds.jpg'
class='fresco'
data-fresco-group='example'
data-fresco-caption="Sir Joshua Reynolds, The Countess of Dartmouth, 1757">
<img src='images/thumbnails/reynolds.jpg' alt=''/>
</a>
</div>