调用方法
$(document).ready(function(){
var label= $('.label');
var content= $('.content');
$(content).hide();
$('.content:first').show();
$('.label a').addClass('default');
$('.label:first a').addClass('clicked');
$(label).on("click",
function(){
var tLabel = $(this);
var tLabelColor = $(this).find('a');
var tContent = $(this).next('.content');
$(content).hide();
$(tContent).show();
$('.label a').removeClass('clicked');
$(tLabelColor).addClass('clicked');
});
$(label).hover(
function(){
var tLabelColor = $(this).find('a');
$(tLabelColor).addClass('hover');
},
function(){
$('.label a').removeClass('hover');
});
});
特性
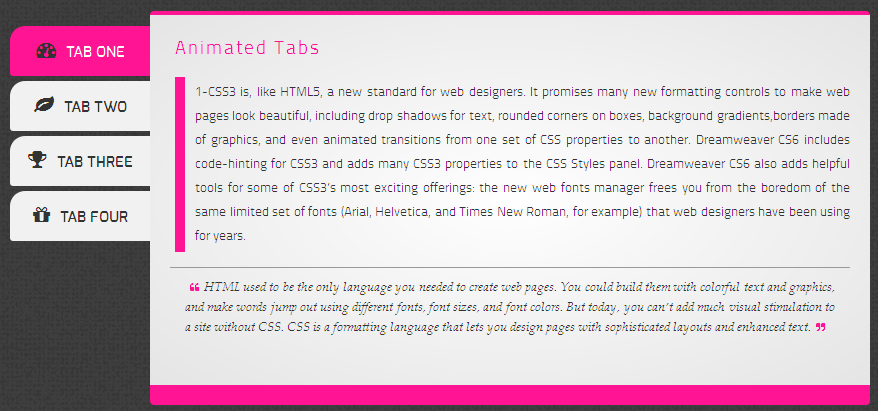
动画选项卡
多位置(前、左、右)
手风琴菜单
固定HEGHIT +滚动
打开单面板
打开多个面板
这两个
05年配色方案
60 +动画效果
图标支持(360 +)
跨浏览器
容易使用
容易改变颜色
记录