
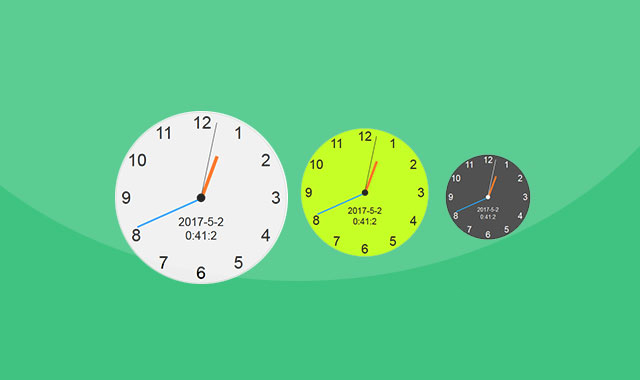
该模拟时钟插件不需要额外的css文件,不基于canvas,并且兼容ie8浏览器,简单实用。 analogClock.js模拟时钟的HTML结构如下,实用一个<div>元素作为时钟的容器。<div id="clock"> </div>可以实用AnalogClock("clock");方法来初始化该js时钟插件。传递的参数是<div>容器的id。AnalogClock("clock");还可以在初始化是传入配置参数:AnalogClock("clock", { // 文本颜色 foreColor: "#000" // 时钟的宽度 width: 400, // 时钟的背景颜色 bgColor: "#eee" });还可以通过new方法来返回一个时钟对象。var opt = new AnalogClockOption(); opt.width = 100; //实例化时钟对象 var clock = new AnalogClock("clock", opt); //设置时钟的边框 clock.panel.style.border = "solid 1px red";