
使用方法
引用js和css文件
<!-- Link styles -->
<link href="css/main.css" rel="stylesheet" type="text/css" />
<link rel="stylesheet" href="jquery.mobile/jquery.mobile-1.1.1.min.css" />
<!-- Link scripts -->
<script src="http://code.jquery.com/jquery-1.7.1.min.js"></script>
<script src="jquery.mobile/jquery.mobile-1.1.1.min.js"></script>
HTML
<form action="index.php" method="post" data-ajax="false">
<div class="ui-body ui-body-c">
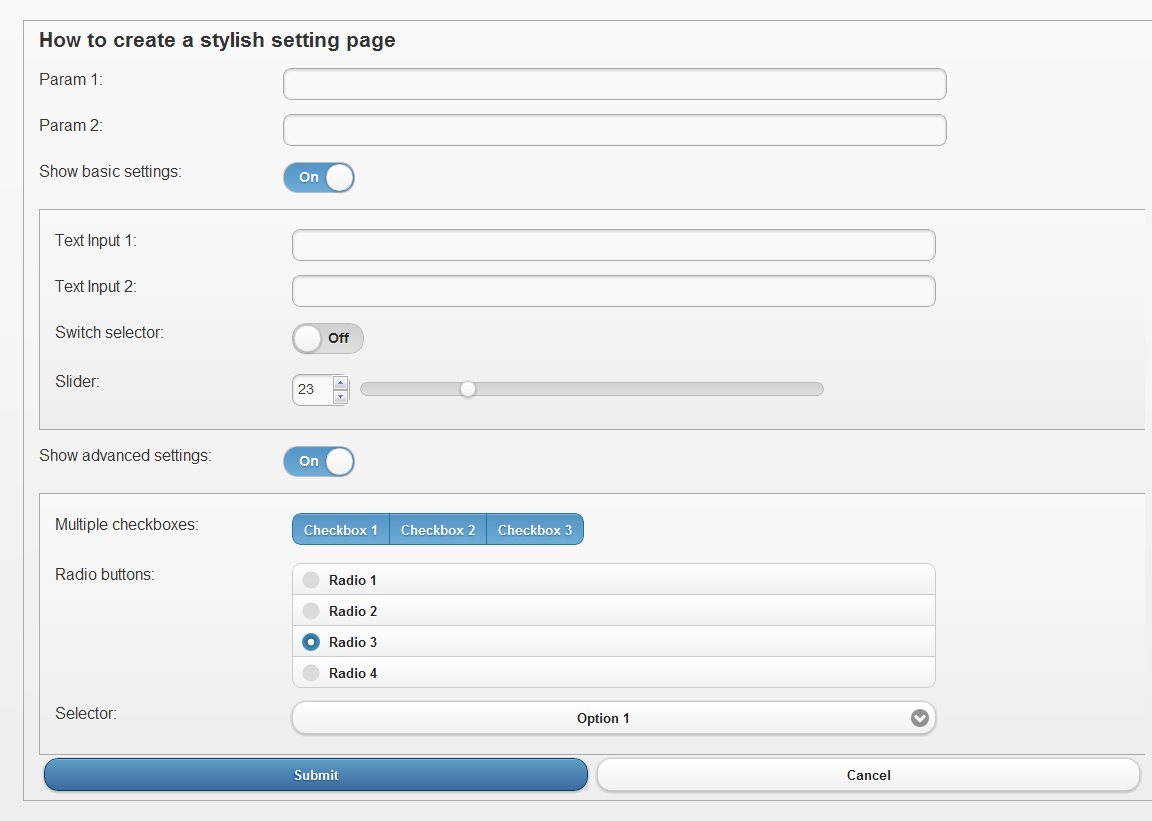
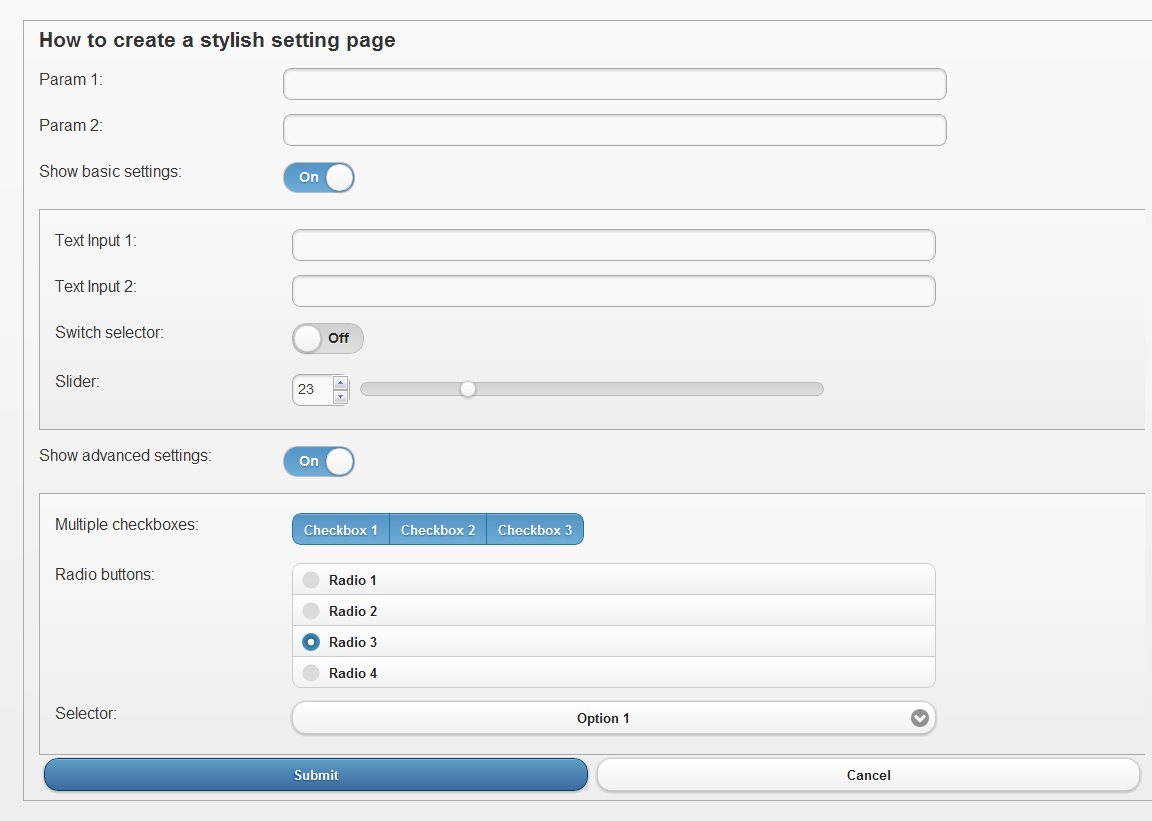
<h2>How to a stylish setting page</h2>
<!-- Text input fields -->
<div data-role="fieldcontain">
<label for="text-p-1">Param 1:</label>
<input type="text" name="text-p-1" id="text-p-1" value="" data-mini="true" />
</div>
<div data-role="fieldcontain">
<label for="text-p-2">Param 2:</label>
<input type="text" name="text-p-2" id="text-p-2" value="" data-mini="true" />
</div>
<!-- Basic settings switcher -->
<div data-role="fieldcontain">
<label for="basic_settings">Show basic settings:</label>
<select name="basic_settings" id="basic_settings" data-role="slider" data-mini="true">
<option value="off">Off</option>
<option value="on">On</option>
</select>
</div>
<!-- Basic settings - hidden section -->
<div class="ui-body ui-body-c hidden_basic_settings" style="display:none">
<!-- Text input fields -->
<div data-role="fieldcontain">
<label for="text-1">Text Input 1:</label>
<input type="text" name="text-1" id="text-1" value="" data-mini="true" />
</div>
<div data-role="fieldcontain">
<label for="text-2">Text Input 2:</label>
<input type="text" name="text-2" id="text-2" value="" data-mini="true" />
</div>
<!-- Switch selector field -->
<div data-role="fieldcontain">
<label for="switch">Switch selector:</label>
<select name="switch" id="switch" data-role="slider" data-mini="true">
<option value="off">Off</option>
<option value="on">On</option>
</select>
</div>
<!-- Slider field -->
<div data-role="fieldcontain">
<label for="slider">Slider:</label>
<input type="range" name="slider" id="slider" value="0" min="0" max="100" data-mini="true" />
</div>
</div>
<!-- Advanced settings switcher -->
<div data-role="fieldcontain">
<label for="advanced_settings">Show advanced settings:</label>
<select name="advanced_settings" id="advanced_settings" data-role="slider" data-mini="true">
<option value="off">Off</option>
<option value="on">On</option>
</select>
</div>
<!-- Advanced settings - hidden section -->
<div class="ui-body ui-body-c hidden_advanced_settings" style="display:none">
<!-- Multiple checkboxes -->
<div data-role="fieldcontain">
<fieldset data-role="controlgroup" data-type="horizontal" data-mini="true">
<legend>Multiple checkboxes:</legend>
<input type="checkbox" name="checkbox-1" id="checkbox-1" class="custom" />
<label for="checkbox-1">Checkbox 1</label>
<input type="checkbox" name="checkbox-2" id="checkbox-2" class="custom" />
<label for="checkbox-2">Checkbox 2</label>
<input type="checkbox" name="checkbox-3" id="checkbox-3" class="custom" />
<label for="checkbox-3">Checkbox 3</label>
</fieldset>
</div>
<!-- Radio buttons -->
<div data-role="fieldcontain">
<fieldset data-role="controlgroup" data-mini="true">
<legend>Radio buttons:</legend>
<input type="radio" name="radio-1" id="radio-1" value="1" />
<label for="radio-1">Radio 1</label>
<input type="radio" name="radio-1" id="radio-2" value="2" />
<label for="radio-2">Radio 2</label>
<input type="radio" name="radio-1" id="radio-3" value="3" />
<label for="radio-3">Radio 3</label>
<input type="radio" name="radio-1" id="radio-4" value="4" />
<label for="radio-4">Radio 4</label>
</fieldset>
</div>
<!-- Selector -->
<div data-role="fieldcontain">
<label for="select" class="select">Selector:</label>
<select name="select" id="select" data-native-menu="false" data-mini="true">
<option value="value1">Option 1</option>
<option value="value2">Option 2</option>
<option value="value3">Option 3</option>
<option value="value4">Option 4</option>
<option value="value5">Option 5</option>
</select>
</div>
</div>
<!-- Buttons -->
<fieldset class="ui-grid-a">
<div class="ui-block-a"><button type="submit" data-theme="b" data-mini="true">Submit</button></div>
<div class="ui-block-b"><button type="cancel" data-theme="c" data-mini="true">Cancel</button></div>
</fieldset>
</div>
</form>
你可以看到下一个表单元素:文本字段、开关选择器、滑块,多个复选框、单选按钮、选择器和按钮。
现在,请注意,我所有字段分成两部分:hidden_basic_settings hidden_advanced_settings。
部分都是无形的默认(display:none)。我将使用开关选择器显示/隐藏我们的隐藏部分。
这是非常attractice。你可以点击或拖动这些转换器以幻灯片我们的程式。当然,这让我不得不处理选择的事件。看看这个JS代码:
JS
$(document).ready(function() {
$('#basic_settings').change(function(event, ui) {
if ($(this).attr('value') == 'on') {
$('.hidden_basic_settings').slideDown(500);
} else {
$('.hidden_basic_settings').slideUp(500);
}
});
$('#advanced_settings').change(function(event, ui) {
if ($(this).attr('value') == 'on') {
$('.hidden_advanced_settings').slideDown(500);
} else {
$('.hidden_advanced_settings').slideUp(500);
}
});
});