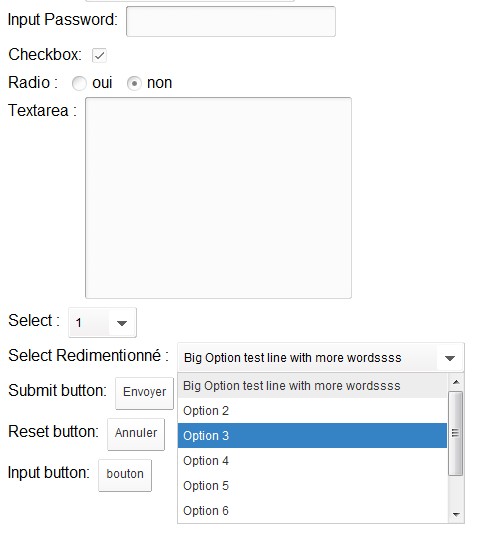
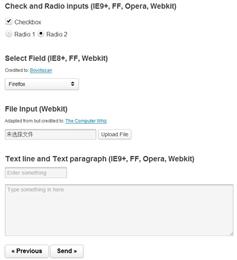
很漂亮的表单美化插件,几乎兼容所有浏览器,顺便透露下,jqueryfuns的上传页面用的就是这个插件。
用法很简单
引用js文件
<script type="text/javascript" src="js/jquery.js"></script>
<script type="text/javascript" src="js/jquery.jqtransform.min.js"></script>
表单的html
<form class="jqtransform">
<div class="rowElem">
<label for="name">Name: </label>
<input type="text" name="name" />
</div>
<div class="rowElem"><input type="submit" value="send" /><div>
</form>
调用
<script type="text/javascript">
$(function() {
//find all form with class jqtransform and apply the plugin
$("form.jqtransform").jqTransform();
});
</script>