
HTML结构
<div class="mis-stage">
<!-- The element to select and apply miSlider to - the class is optional -->
<ol class="mis-slider">
<!-- The slider element - the class is optional -->
<li class="mis-slide">
<!-- A slide element - the class is optional -->
<a href="#" class="mis-container">
<!-- A slide container - this element is optional, if absent the plugin adds it automatically -->
<figure>
<!-- Slide content - whatever you want -->
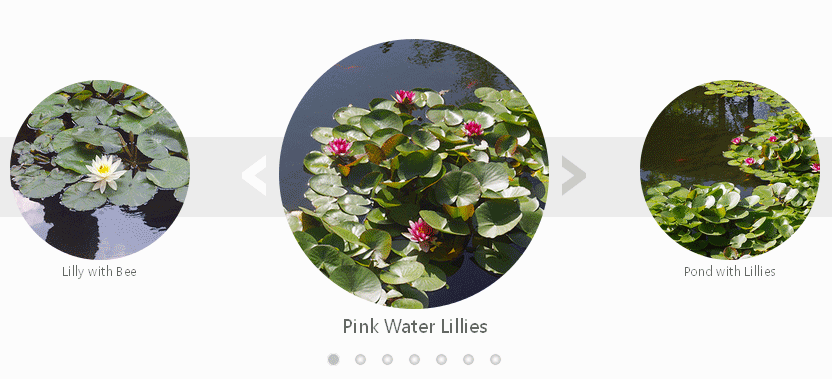
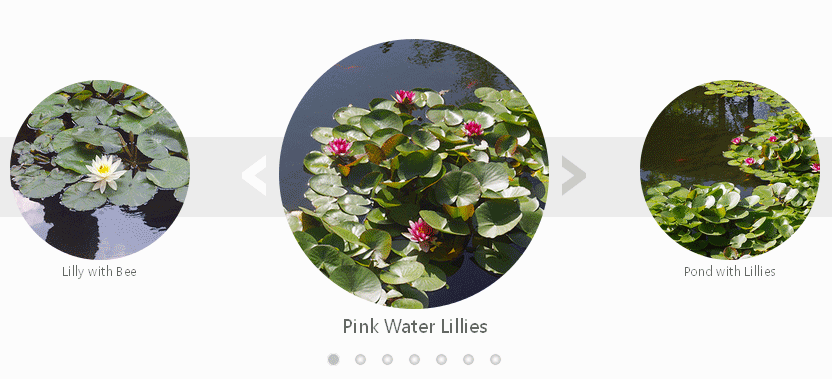
<img src="images/garden01.jpg" alt="Pink Water Lillies">
<figcaption>Pink Water Lillies</figcaption>
</figure>
</a>
</li>
<li class="mis-slide">
<a href="#" class="mis-container">
<figure>
<img src="images/garden02.jpg" alt="Pond with Lillies">
<figcaption>Pond with Lillies</figcaption>
</figure>
</a>
</li>
<li class="mis-slide">
<a href="#" class="mis-container">
<figure>
<img src="images/garden03.jpg" alt="Hidden Pond">
<figcaption>Hidden Pond</figcaption>
</figure>
</a>
</li>
<li class="mis-slide">
<a href="#" class="mis-container">
<figure>
<img src="images/garden04.jpg" alt="Shrine">
<figcaption>Shrine</figcaption>
</figure>
</a>
</li>
<li class="mis-slide">
<a href="#" class="mis-container">
<figure>
<img src="images/garden05.jpg" alt="White Water Lillies">
<figcaption>White Water Lillies</figcaption>
</figure>
</a>
</li>
<li class="mis-slide">
<a href="#" class="mis-container">
<figure>
<img src="images/garden06.jpg" alt="Garden Walkway">
<figcaption>Garden Walkway</figcaption>
</figure>
</a>
</li>
<li class="mis-slide">
<a href="#" class="mis-container">
<figure>
<img src="images/garden07.jpg" alt="Lilly with Bee">
<figcaption>Lilly with Bee</figcaption>
</figure>
</a>
</li>
</ol>
</div>
调用
<!-- Load jQuery -->
<script type="text/javascript" src="js/jquery.min.js"></script>
<!-- 必要样式 -->
<link href="css/mislider.css" rel="stylesheet">
<link href="css/mislider-skin-cameo.css" rel="stylesheet">
<script type="text/javascript" src="js/mislider.js"></script>
<script type="text/javascript">
jQuery(function ($) {
var slider = $('.mis-stage').miSlider({
stageHeight: 380,
slidesOnStage: false,
slidePosition: 'center',
slideStart: 'mid',
slideScaling: 150,
offsetV: -5,
centerV: true,
navButtonsOpacity: 1
});
});
</script>