
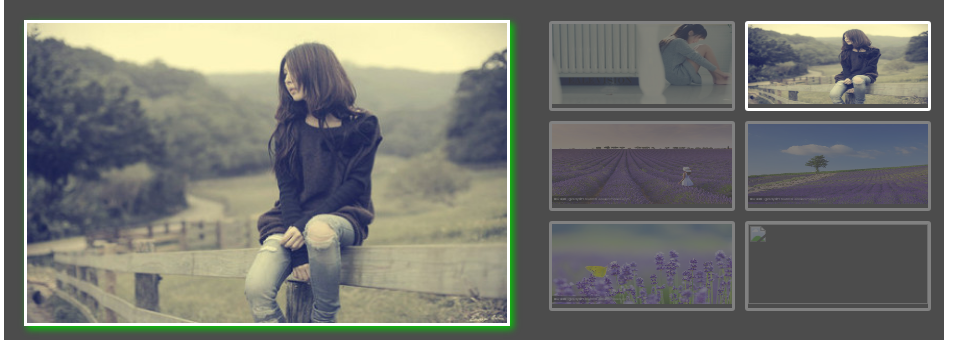
纯css3写的相册效果
.a ul li div{
display:none;
position:absolute;
left:20px;
top:20px;
transition:box-shadow 2s;
}
ul{float:right;
width:400px;
}
ul li{ float:left;
margin:5px;
border:3px solid #FFF;
opacity:0.3;
border-radius:3px;/**边框圆***/
transition:opacity 2s;
}
.a ul li:hover div{
display:block;
border:3px solid #FFF;
box-shadow:3px 3px 10px #00CC00;/**背景阴影***/
}
.a ul li:hover{ float:left;
margin:5px;
border:3px solid #FFF;
opacity:1.0;
}