使用方法
引用css文件和js文件
<link rel="stylesheet" href="css/menu.css" type="text/css" />
<script src="js/jquery-1.4.2.js" type="text/javascript"></script>
<script src="js/jquery.backgroundpos.js" type="text/javascript"></script>
<script src="js/menu.js" type="text/javascript"></script>
HTML
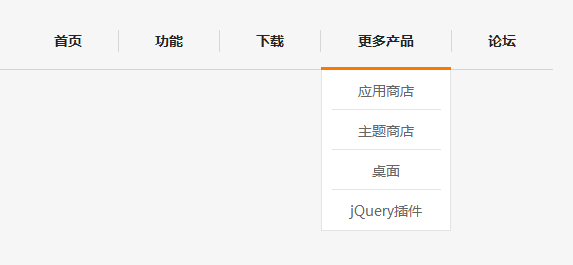
<div class="header">
<ul class="menu">
<li class="current first"><a href="/" target="_self">首页</a></li>
<li><a href="#" target="_self">功能</a></li>
<li><a href="#" target="_self">下载</a></li>
<li class="li_3"><a class="noclick" href="/" target="_blank">更多产品</a>
<dl class="li_3_content">
<dt></dt>
<dd><a href="/" target="_blank"><span>应用商店</span></a></dd>
<dd><a href="/" target="_blank"><span>主题商店</span></a></dd>
<dd><a href="/" target="_blank"><span>桌面</span></a></dd>
<dd class="lastItem"><a href="/" target="_blank"><span>jQuery插件</span></a></dd>
</dl>
</li>
<li class=""><a class="noborder " href="#" target="_self">论坛</a></li>
</ul>
</div>