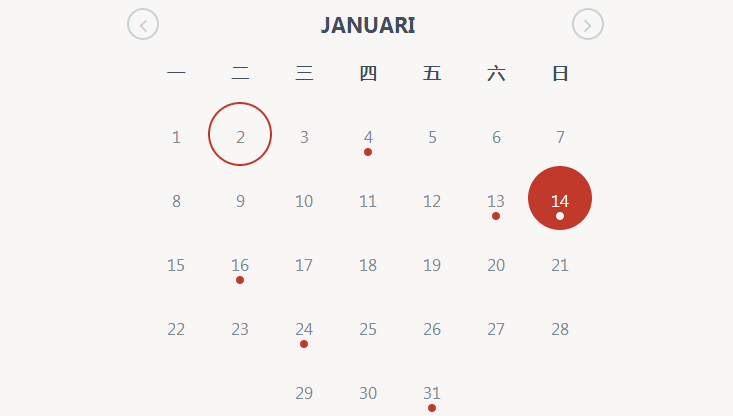
jQuery.Simple-EventCalendar是一款带备忘录功能的jQuery日期选择器插件。你可以在某个日期上记录需要做的事情或已经做的事情,就像工作中的备忘录一样,十分方便。
HTML结构
该日期选择器的html结构十分简单。下面是日期选择器的html结构,使用的是一个表格:
<table>
<thead>
<tr><td>星期一</td><td>星期二</td><td>星期三</td><td>星期四</td><td>星期五</td><td>星期六</td><td>星期日</td></tr>
</thead>
<tbody>
<tr>
<td date-month="12" date-day="1">1</td>
......
</tr>
......
</tbody>
</table>
下面是备忘录的html结构:
<div class="day-event" date-month="12" date-day="16" data-number="1">
<a href="#" class="close fontawesome-remove"></a>
<h2 class="title">Lorem ipsum 3</h2>
<span class="date">2015-01-23</span>
<p>......</p>
<button class="read-more">Read more</button>
</div>
调用插件
要调用该日期选择器插件需要在页面中引入jquery和simplecalendar.js,以及日期插件的样式style.css。
<script src="http://code.jquery.com/jquery-latest.min.js"></script>
<script src="simplecalendar.js"></script>
<script src="style.css"></script>
在完成以上步骤后,该jQuery日期选择器插件在页面加载完毕后会自动加载。它使用.day-event div中的date-month属性和date-day属性来和日期表格中的相应属性进行匹配,并在有事件的单元格中添加相应的样式和点击事件。