
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge,chrome=1">
<title>index</title>
<meta name="description" content="">
<meta name="keywords" content="">
<link rel="stylesheet" type="text/css" href="font-awesome/css/font-awesome.min.css">
<script src="jquery-1.8.1.min.js" type="text/javascript"></script>
<style type="text/css">
*{padding:0;margin:0}
html,body,div{
font:normal normal 13px/24px SimSun,MicroSoft YaHei;
color:#333;
}
html,body{
height:100%;
}
h1,h2,h3,h4,h5,h6{
font-size:100%;
font-weight:normal;
}
ul,li,ol,dl,dt,dd{
list-style:none;
margin:0;
padding:0;
}
header,nav,section,article,footer,aside{
display:block;
}
.clearfix{
zoom:1;
}
.clearfix:after{
display:block;
content:"";
overflow:hidden;
clear:both;
}
.header{
width:100%;
border-bottom:1px #ddd solid;
padding:20px;
background:#fafafa;
}
.wrapper{
margin:0 auto;
height:100%;
}
.aside{
width:200px;
height:100%;
float:left;
border:1px #ddd solid;
}
.aside li a{
display:block;
padding:10px 0;
text-align:center;
text-decoration:none;
font-family:MicroSoft YaHei;
border-bottom:1px #ddd solid;
font-size:15px;
color:#666;
}
.aside li a.cur{
background:#005BAD;
color:#fff;
}
.second{
display:none;
background:#f9f9f9;
}
.pageContent{
margin-left:210px;
border:1px #ddd solid;
height:100%;
}
.pic{
position:relative;
width:700px;
height:300px;
overflow:hidden;
border:1px #ddd solid;
margin:10px;
}
.pic .sildebar{
width:100%;
position:absolute;
top:0;
height:298px;
}
.pic .sildebar li{
float:left;
width:700px;
overflow:hidden;
height:100%;
}
.focusBox {
position: absolute;
bottom: 20px;
width: 120px;
left: 50%;
margin-left: -60px;
}
.focusBox li{
float:left;
margin-right:10px;
width:10px;
height:10px;
border-radius:10px;
opacity:0.5;
background:#000;
cursor:pointer;
}
.focusBox li.cur{
background:#fff;
}
</style>
</head>
<body>
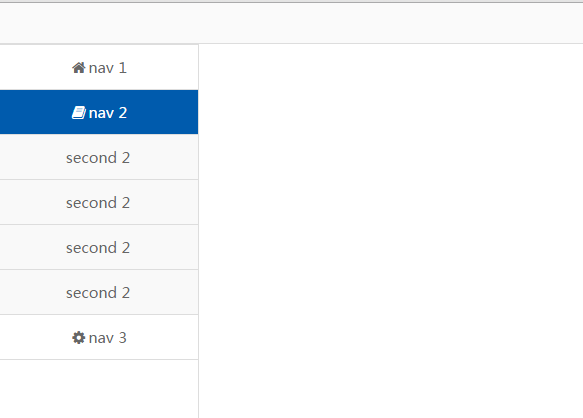
<div class="header"></div>
<div class="wrapper clearfix">
<!-- aside begin -->
<div class="aside">
<ul id="leftslide">
<li>
<a class="pageIndex" href="javascript:;"><i class="fa fa-home fa-fw"></i>nav 1</a>
<ul class="second">
<li><a href="javascript:;">second 2</a></li>
<li><a href="javascript:;">second 2</a></li>
<li><a href="javascript:;">second 2</a></li>
<li><a href="javascript:;">second 2</a></li>
</ul>
</li>
<li>
<a class="pageIndex" href="javascript:;"><i class="fa fa-book fa-fw"></i>nav 2</a>
<ul class="second">
<li><a href="javascript:;">second 2</a></li>
<li><a href="javascript:;">second 2</a></li>
<li><a href="javascript:;">second 2</a></li>
<li><a href="javascript:;">second 2</a></li>
</ul>
</li>
<li>
<a class="pageIndex" href="javascript:;"><i class="fa fa-cog fa-fw"></i>nav 3</a>
<ul class="second">
<li><a href="javascript:;">second 2</a></li>
<li><a href="javascript:;">second 2</a></li>
<li><a href="javascript:;">second 2</a></li>
<li><a href="javascript:;">second 2</a></li>
</ul>
</li>
</ul>
</div><!-- aside end -->
<script>
$(document).ready(function(){
var layout = (function(){
function aside(){
var $aside = $("#leftslide");
$("#leftslide a.pageIndex").click(function(){
var $current_aside = $(this).siblings('ul.second');
$('#leftslide ul.second').not($current_aside).slideUp('fast');
$current_aside.slideToggle('fast');
$("#leftslide a.pageIndex").each(function(){
$("#leftslide a.pageIndex").removeClass('cur');
});
$(this).addClass('cur');
});
}
return {
init:function(){
aside();
}
}
})();
layout.init();
})
</script>
</body>
</html>