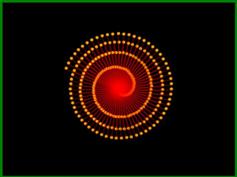
var canvas = document.getElementById('Canvas_One');
var context = canvas.getContext('2d');
var i=0;j=0.2;var l=-1;
var k;
k="3.1415926535897932384626433832795028841971693993751058209749445923078164062862089986280348253421170679821480865132823066470938446095505822317253594081284811174502841027019385211055596446229489549303819644288109756659334461284756482337867831652712019091456485669234603486104543266482";
function timing() {
l=l+1;
i=i+j;
var r=20*Math.pow(i,0.5);
//context.clearRect(0,0,400,300);
//var r=Math.pow(10000*Math.cos(2*i),0.5);
context.beginPath();
context.moveTo(200,150);
var x=200+r*Math.sin(i); var y=150+r*Math.cos(i);
context.font="14px Georgia";
context.textAlign='center';
context.fillText(k.substr(l,1),x,y);
context.fillStyle='green';
context.lineTo(x,y);
context.strokeStyle='rgba(255,255,0,0.2)';
context.shadowColor='rgba(255,255,0,0.5)';
context.shadwoOffsetX=10;
context.shadowOffsetY=10;
context.shadowBlur=20;
context.stroke();
if(l>260){j=-0.2;l=-1;context.clearRect(0,0,400,300);}
if(i<-0.2){j=0.2;context.clearRect(0,0,400,300);}
}
window.setInterval('timing()',90);