
特点
1、允许我们用鼠标和键盘上的四个方向键切换图片
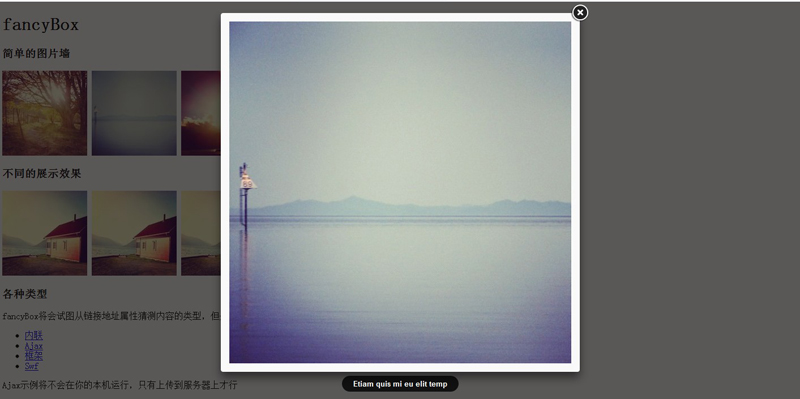
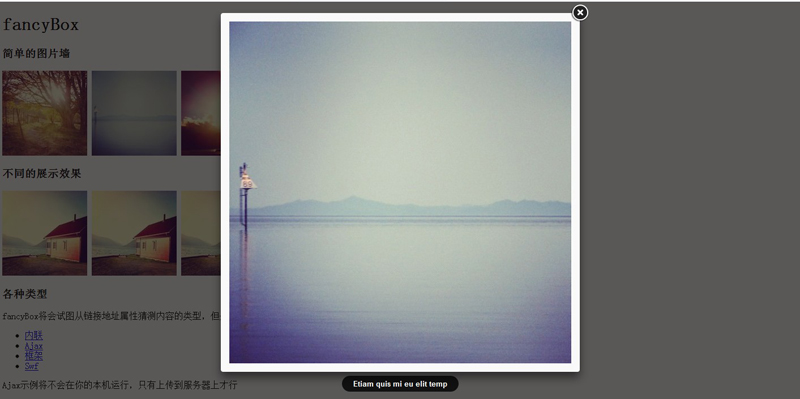
2、可以根据当前窗口大小自动调整弹出框的大小,当我们改变浏览器窗口大小时,将会看到弹出框自动缩放了
3、支持缩略图和按钮帮助导航
4、弹出框支持显示多种类型的内容(图片,html,视频……)
请下载demo中的文件(建议下载网盘中的,已经经过整理),查看index.html中的源代码,提取你想要的效果的js和html代码。
还可以参加参数列表进行自定义设置。
使用步骤
1、下载插件并解压,复制文件并在你的页面中包含相关的脚本和样式文件,注意js和css文件的路径,(其实有些文件是可选的)
<script type="text/javascript" src="../lib/jquery-1.8.2.min.js"></script>
<script type="text/javascript" src="../lib/jquery.mousewheel-3.0.6.pack.js"></script>
<script type="text/javascript" src="../source/jquery.fancybox.js?v=2.1.3"></script>
<link rel="stylesheet" type="text/css" href="../source/jquery.fancybox.css?v=2.1.2" media="screen">
<link rel="stylesheet" type="text/css"href="../source/helpers/jquery.fancybox-buttons.css?v=1.0.5">
<script type="text/javascript" src="../source/helpers/jquery.fancybox-buttons.js?v=1.0.5"></script>
<link rel="stylesheet" type="text/css"href="../source/helpers/jquery.fancybox-thumbs.css?v=1.0.7">
<script type="text/javascript" src="../source/helpers/jquery.fancybox-thumbs.js?v=1.0.7"></script>
<script type="text/javascript" src="../source/helpers/jquery.fancybox-media.js?v=1.0.5"></script>
2、创建包含有将要在fancyBox中打开的元素的路径的a标签,大家可以注意到,这里面包含了两张图片,一张小图和一张大图,如果嫌麻烦的话,完全可以设置成一张图片,只需要控制各自的大小即可。只不过这样会在一定程度上加大页面的负担。
<a class="fancybox" rel="group" href="big_image_1.jpg">
<imgsrc="small_image_1.jpg" alt=""></a>
<a class="fancybox" rel="group"href="big_image_2.jpg">
<img src="small_image_2.jpg" alt=""></a>
3、当页面文档被加载完毕后执行fancyBox函数
<script type="text/javascript">
$(document).ready(function () {
$( ".fancybox").fancybox();
});
</script>
参数列表(所有参数请参考官方文档)
参数名 参数说明 可选值 默认值
padding 图片距离弹出框的距离 整数或数组,如果是整数表示四个方向的内边距都为该整数,如果是数组则表示各个方向不同的值,表示为: [top, right, bottom, left] 15
margin 弹出框距离浏览器四个方向的距离 整数或数组,如果是整数表示距离四个方向的距离都为该整数,如果是数组则表示各个方向不同的值,表示为: [top, right, bottom, left] 20
width 当’auotoSize’设置为’false’时弹出框的宽度,仅适用于 iframe、swf、inline、ajax和html模式 数字或 ‘auto’ 800
height 当’auotoSize’设置为’false’时弹出框的高度,仅适用于 iframe、swf、inline、ajax和html模式 数字或 ‘auto’ 600
minWidth 弹出框的最小宽度 数字 100
minHeight 弹出框的最小高度 数字 100
maxWidth 弹出框的最大宽度 数字 9999
maxHeight 弹出框的最大高度 数字 9999
autoSize 自动调整高度,如果设置为ture,则要设置autoHeight和autoWidth为true true或false true
autoHeight 如果设置为true,那么ajax、inline、html模式下的弹出框将自动调整高度 true或false false
autoWidth 如果设置为true,那么ajax、inline、html模式下的弹出框将自动调整宽度 true或false false
autoResize 如果设置为true,当浏览器窗口大小改变的时候将自动调整弹出框大小 布尔值 !isTouch
autoCenter 如果设置为true,那么弹出框总是居中的 布尔值 !isTouch
fitToView 如果设置为true,弹出框将会在打开之前自动适应大小 布尔值 true
aspectRatio 如果设置为true,那么重置大小将会被图片的比例所影响 布尔值 false
topRatio 弹出框距离顶部与距离底部的比例,如果为0.5,则表示居中 数字 0.5
leftRatio 弹出框距离左边与距离右边的比例,如果为0.5,则表示居中 数字 0.5
scrolling 添加到scrollbars滚动条上的样式 ‘auto’,'yes’,'no’,'visible’ ‘auto’
wrapCSS 环绕元素的样式 字符串
arrows 如果设置为true,导航箭头将会被显示 布尔值 true
closeBtn 如果设置为true,将会显示“关闭”图标 布尔值 true
closeClick 如果设置为true,当用户点击内容的时候将会关闭弹出框 布尔值 false
nextClick 如果设置为true,当用户点击内容的时候将会导航到下一页 布尔值 false
mouseWheel 是否启用鼠标滚动切换 布尔值 true
autoPlay 是否自动播放弹出框的图片 布尔值 false
playSpeed 播放毫秒速度 数字 3000
preload 预加载的图片数 数字 3
modal 如果设置为true,将会禁止导航和关闭 布尔值 false
loop 是否循环播放 布尔值 true
scrollOutside 如果设置为true,将会视图避免垂直方向的滚动条,针对 iframe和html 布尔值 true
index 重写开始的图片索引 数字 0
type 重写内容的类型 ‘image’, ‘inline’, ‘ajax’, ‘iframe’, ‘swf’ 和 ‘html’ null
href 重写内容的链接地址 字符串 null
content 重写被展示的内容 字符串 null
title 重写标题 字符串 null