

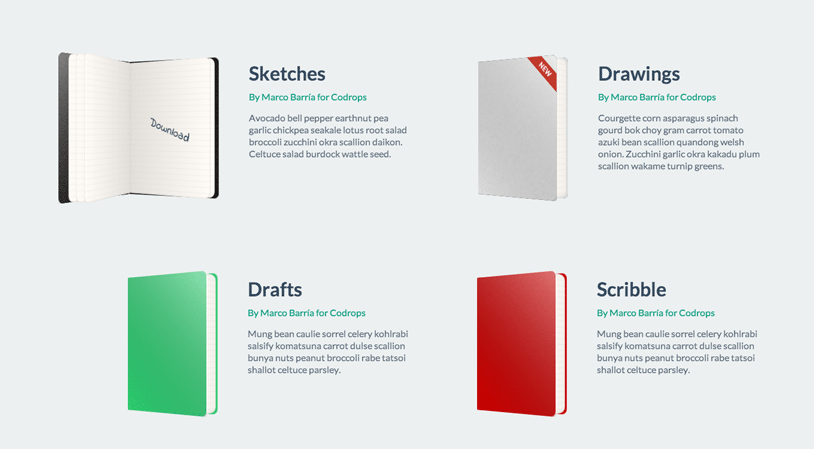
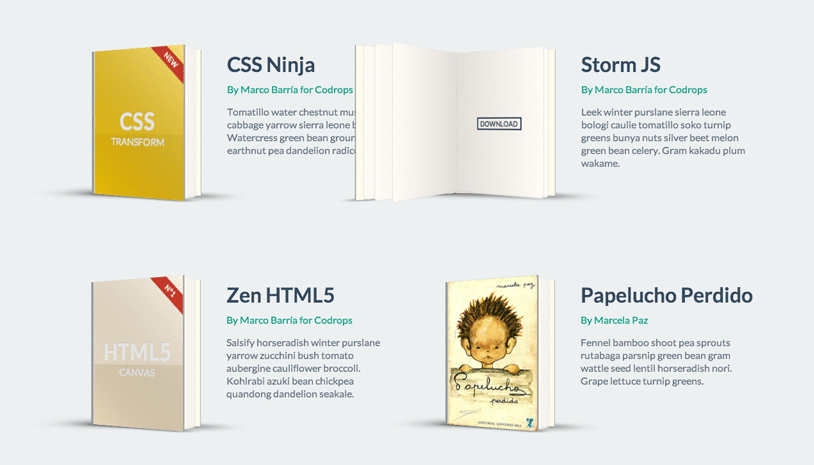
这两本书我使用这项技术的过渡“hover on”和“hover off”,是通过简单地定义中的“hover on”转变:悬浮类和“hover off”过渡的原始类声明的元素。
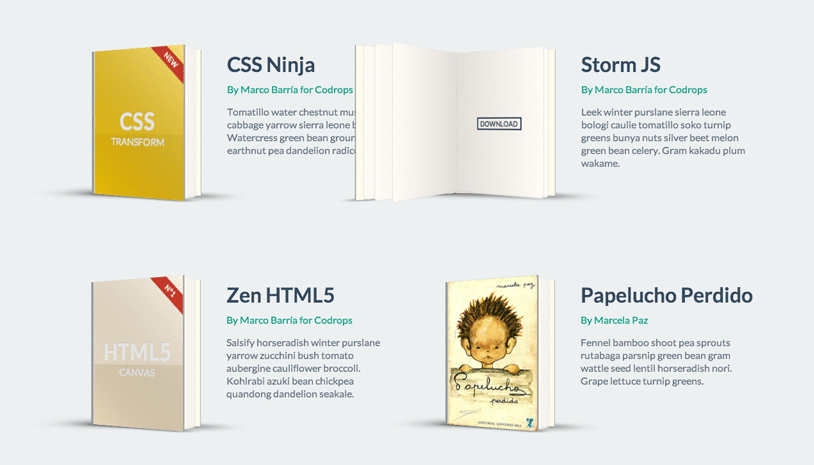
Hover on
当我们打开这本书,封面的变化从“z - index:100;为0。
页有不同的过渡时间,创建一个平滑的开放。
.book:hover > .hardcover_front {
transform: rotateY(-145deg) translateZ(0);
z-index: 0;
}
.book:hover > .page li:nth-child(1) {
transform: rotateY(-30deg);
transition-duration: 1.5s;
}
.book:hover > .page li:nth-child(2) {
transform: rotateY(-35deg);
transition-duration: 1.8s;
}
.book:hover > .page li:nth-child(3) {
transform: rotateY(-118deg);
transition-duration: 1.6s;
}
.book:hover > .page li:nth-child(4) {
transform: rotateY(-130deg);
transition-duration: 1.4s;
}
.book:hover > .page li:nth-child(5) {
transform: rotateY(-140deg);
transition-duration: 1.2s;
}
Hover off
当我们关闭这本书,我们可以避免重叠的封面页通过减少过渡时间的页面。
.hardcover_front{
transition: all 0.8s ease, z-index 0.6s;
}
.page > li {
width: 100%;
height: 100%;
transform-origin: left center;
transition-property: transform;
transition-timing-function: ease;
}
.page > li:nth-child(1) {
transition-duration: 0.6s;
}
.page > li:nth-child(2) {
transition-duration: 0.6s;
}
.page > li:nth-child(3) {
transition-duration: 0.4s;
}
.page > li:nth-child(4) {
transition-duration: 0.5s;
}
.page > li:nth-child(5) {
transition-duration: 0.6s;
}
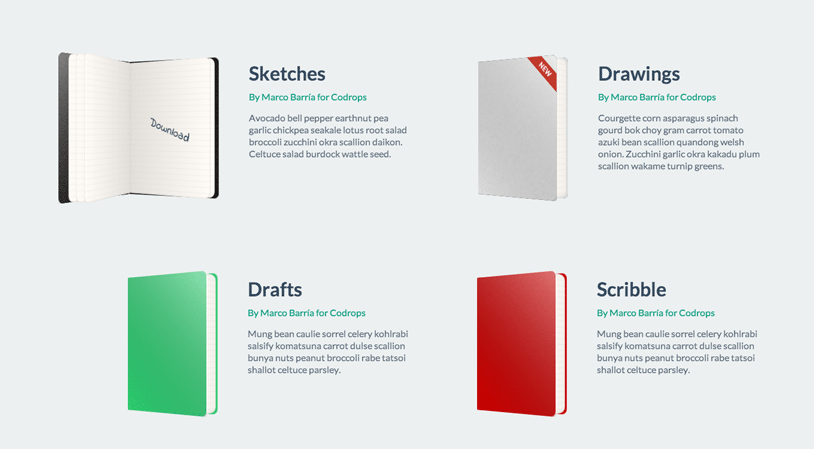
封面设计
封面设计相当简单;我已经添加了类“coverDesign”作为初始配置和第二个类背景或图像。
一个替代的封面上放置一个图像如下:
<img src="" width="100%" height="100%"></img>
添加一个小红丝带封面,只需添加:
<span class="ribbon"></span>
这就是它!我希望它是有用的!