
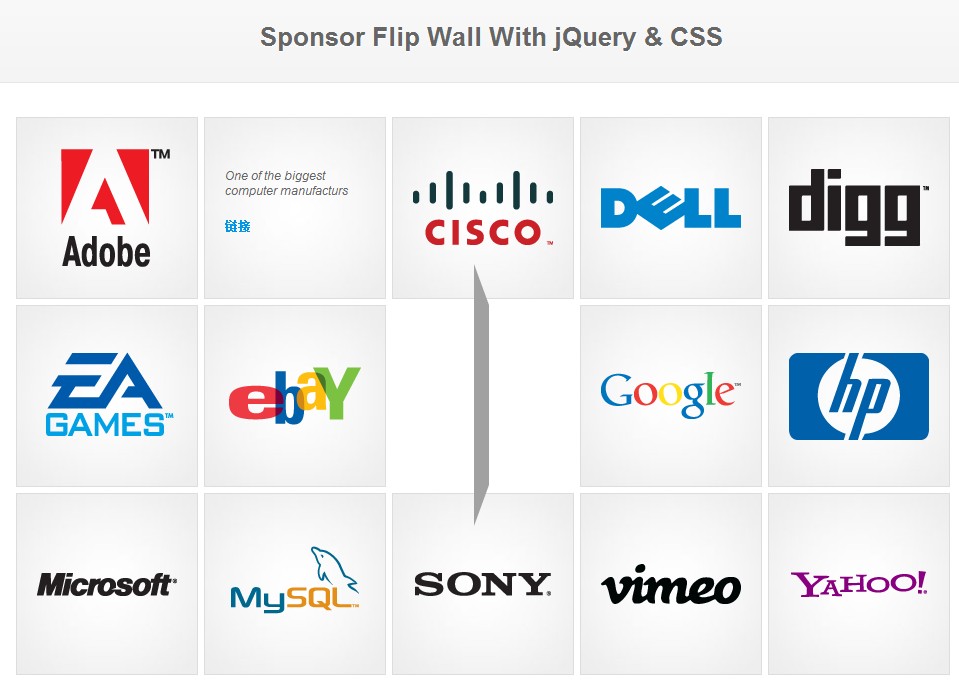
使用jQuery和CSS翻转-赞助商墙 使用步骤<div title="Click to flip" class="sponsor"> <div class="sponsorFlip"> <img alt="More about google" src="img/sponsors/google.png"> </div> <div class="sponsorData"> <div class="sponsorDescription"> The company that redefined web search. </div> <div class="sponsorURL"> <a href="http://www.google.com/">http://www.google.com/ </a> </div> </div> </div>最外层div包含两个额外的div元素。第一个 sponsorFlip -包含公司logo。此元素上的每一次点击启动导致的翻转效果。 更有趣的是sponsorData格。它隐藏与显示:没有 CSS规则,但到jQuery访问。这样我们就可以通过前端的描述和赞助公司的网址。翻转动画完成后,此div的内容动态插入到sponsorFlip。 第2步 - CSS 代码被分为两个部分。一些类省略了清晰度。你可以看到所有的演示所使用的样式,在下载存档styles.css。 styles.css的 - 第1部分body{ /* Setting default text color, background and a font stack */ font-size:0.825em; color:#666; background-color:#fff; font-family:Arial, Helvetica, sans-serif; } .sponsorListHolder{ margin-bottom:30px; } .sponsor{ width:180px; height:180px; float:left; margin:4px; /* Giving the sponsor div a relative positioning: */ position:relative; cursor:pointer; } .sponsorFlip{ /* The sponsor div will be positioned absolutely with respect to its parent .sponsor div and fill it in entirely */ position:absolute; left:0; top:0; width:100%; height:100%; border:1px solid #ddd; background:url("img/background.jpg") no-repeat center center #f9f9f9; } .sponsorFlip:hover{ border:1px solid #999; /* CSS3 inset shadow: */ -moz-box-shadow:0 0 30px #999 inset; -webkit-box-shadow:0 0 30px #999 inset; box-shadow:0 0 30px #999 inset; }我们正在使用CSS3插图框阴影模仿内阴影效果,你可能很熟悉,从Photoshop。写插图的阴影只能工作在Firefox,Opera和Chrome浏览器的最新版本,但主要是一种视觉上的增强,在所有浏览器中的页面完全可用。 styles.css的 - 第2部分.sponsorFlip img{ /* Centering the logo image in the middle of the .sponsorFlip div */ position:absolute; top:50%; left:50%; margin:-70px 0 0 -70px; } .sponsorData{ /* Hiding the .sponsorData div */ display:none; } .sponsorDescription{ font-size:11px; padding:50px 10px 20px 20px; font-style:italic; } .sponsorURL{ font-size:10px; font-weight:bold; padding-left:20px; } .clear{ /* This class clears the floats */ clear:both; }如前所述,的sponsorData格不是为了观赏,所以它是隐藏与显示:其目的是为了只存储数据以后提取的jQuery和显示结束时的翻转动画。 第3步 - jQuery 翻转的jQuery插件需要的jQuery库和jQuery UI的。因此,包括那些在页面后,我们可以移动,编写代码,将带给我们的赞助商墙。 script.js$(document).ready(function(){ /* The following code is uted once the DOM is loaded */ $('.sponsorFlip').bind("click",function(){ // $(this) point to the clicked .sponsorFlip element (caching it in elem for speed): var elem = $(this); // data('flipped') is a flag we set when we flip the element: if(elem.data('flipped')) { // If the element has already been flipped, use the revertFlip method // defined by the plug-in to revert to the default state automatically: elem.revertFlip(); // Unsetting the flag: elem.data('flipped',false) } else { // Using the flip method defined by the plugin: elem.flip({ direction:'lr', speed: 350, onBefore: function(){ // Insert the contents of the .sponsorData div (hidden // from view with display:none) into the clicked // .sponsorFlip div before the flipping animation starts: elem.html(elem.siblings('.sponsorData').html()); } }); // Setting the flag: elem.data('flipped',true); } }); });