
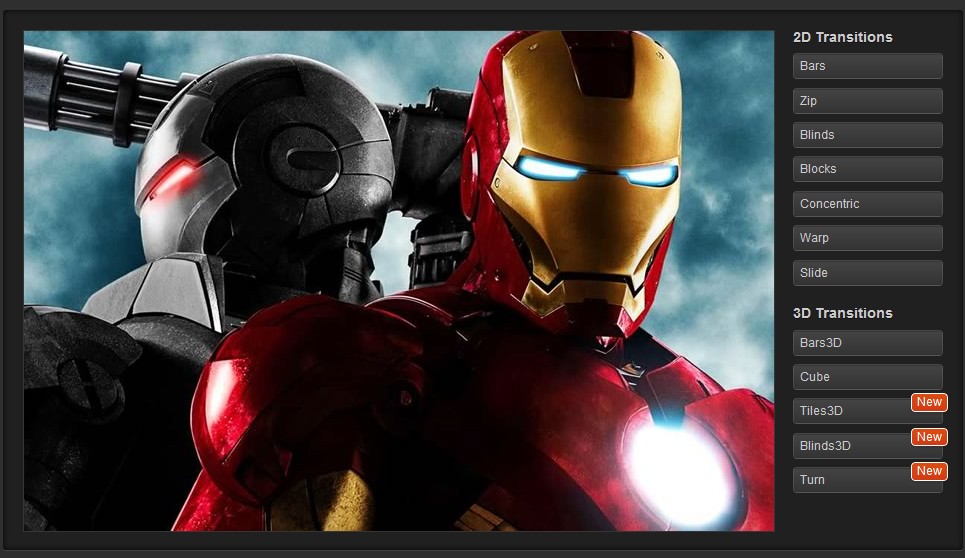
12种图片切换效果。 使用步骤 Html<div id="slider"> <img src="img/avatar.jpg" alt="" /> <img src="img/ironman.jpg" alt="" title="Ironman Screenshot" /> <a href=""><img src="img/imagewithlink.jpg" alt="" /></a> <img src="img/tron.jpg" alt="" /> </div>js实例化$(function(){ window.myFlux = new flux.slider('#slider'); });或者,如果您使用的是提供的jQuery插件,那么你也可以;$(function(){ window.myFlux = $('#slider').flux(); });