
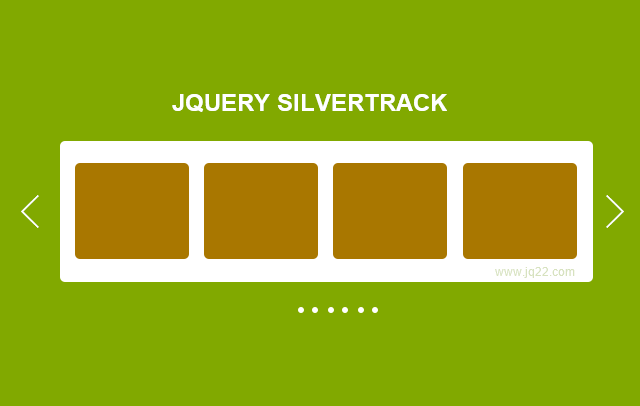
silvertrack是一个jQuery插件通过其他插件可以扩展。它有一个小的核心和附带插件非常有用. silvertrack是一个jQuery插件通过其他插件可以扩展。它有一个小的核心和附带插件非常有用. 创建一个新的滑块很简单: Html<div class="view-port"> <div class="slider-container"> <div class="item"></div> <div class="item"></div> <!-- ... --> </div> </div>Css.view-port { overflow: hidden; position: relative; } .slider-container { position: relative; margin: 0; padding: 0; } .item { position: absolute; }jsvar track = $(".slider-container").silverTrack(); // install the plugins you want track.install(new SilverTrack.Plugins.Navigator({ prev: $("a.prev", parent), next: $("a.next", parent) })); track.start();