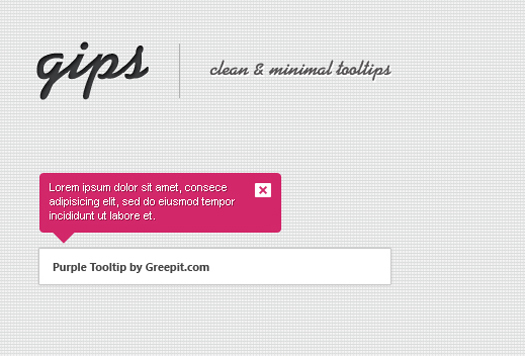
GIPS参数
text:提示工具文本
delay:gips出现之前暂停时间
autoHide:当真正的工具提示会自动消失
pause:显示时间,具体autHide模式
animationSpeed:工具提示出现或消失的速度
placement:工具提示位置e。g上,下,左,右
theme:主题CSS工具提示,预定义的主题是紫色、绿色、黄色和红色
imagePath:图像路径从关闭按钮图像
使用方法很简单
<link href="css/gips.css" rel="stylesheet" type="text/css" />
<script src="js/jquery.min.js" type="text/javascript"></script>
<script src="js/gips.js" type="text/javascript"></script>
<script type="text/javascript">
$(document).ready(function () {
$('input#purple').gips({ 'theme': 'purple', autoHide: true, text: 'This is purple tooltip, auto hide after pausess time elapses.' });
$('input#green').gips({ 'theme': 'green', placement: 'left' });
$('input#yellow').gips({ 'theme': 'yellow', autoHide: true, placement: 'right' });
$('input#red').gips({ 'theme': 'red', placement: 'bottom' });
});
</script>