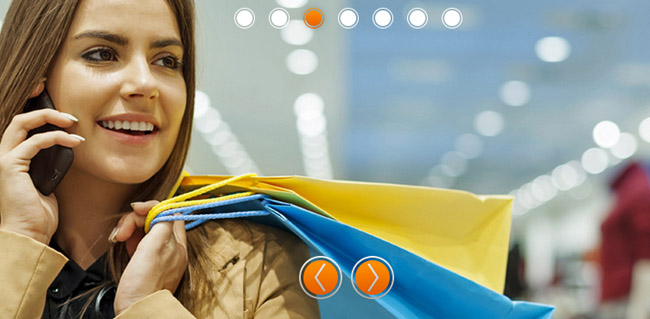
jquery图片轮播插件anoslide是一款可调节效果至任意宽度大小,支持图文混合内容显示的jquery.anoslide插件。
调用方法
$('.carousel.pagination ul').anoSlide(
{
items: 1,
speed: 500,
prev: 'a.prev[data-prev-paging]',
next: 'a.next[data-next-paging]',
lazy: true,
onConstruct: function(instance)
{
var paging = $('<div/>').addClass('paging fix').css(
{
position: 'absolute',
top: 1,
left:50 + '%',
width: instance.slides.length * 40,
marginLeft: -(instance.slides.length * 40)/2
})
/* Build paging */
for (i = 0, l = instance.slides.length; i < l; i++)
{
var a = $('<a/>').data('index', i).appendTo(paging).on(
{
click: function()
{
instance.stop().go($(this).data('index'));
}
});
if (i == instance.current)
{
a.addClass('current');
}
}
instance.element.parent().append(paging);
},
onStart: function(ui)
{
var paging = $('.paging');
paging.find('a').eq(ui.instance.current).addClass('current').siblings().removeClass('current');
}
})