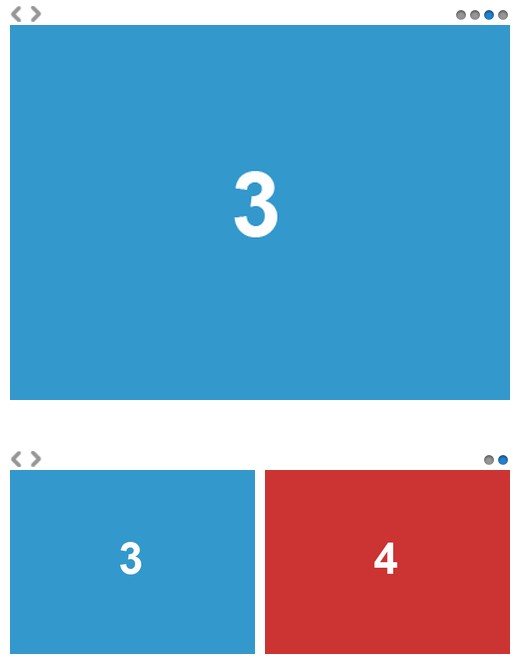
Krakatoa 是一个jQuery滑块插件。使用非常简单。
使用步骤
html
<div class="krakatoa">
<div> Your content </div>
<div> Your content </div>
</div>
添加jQuery和krakatoa脚本
<script src="//ajax.googleapis.com/ajax/libs/jquery/1.7.1/jquery.min.js"></script>
<script src="/path/to/jquery.krakatoa.js"></script>
加载的脚本
<script>
$(window).on('load',function(){
$('.krakatoa').krakatoa( options );
});
</script>
一个以上的滑块可以共同存在在同一个页面。如果需要为每一个不同的选项,添加一个数据属性的容器元素。
<div class="krakatoa" data-settings="options">
<DIV>您的内容</ DIV>
<DIV>您的内容</ DIV>
</ DIV>
下面的CSS要求,以防止任何显示加载脚本时:
.krakatoa{
display:none;
}