
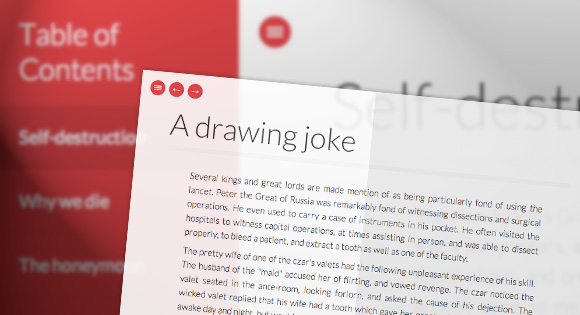
Fullscreen Pageflip Layout使用BookBlock如何创建一个全屏pageflip布局。 我们的想法是像书页翻转的内容和访问的页面通过工具栏菜单中,从左侧滑出。所以,我们决定创建一个全屏布局,应用BookBlock它,并添加一个工具栏菜单。 我们将向您展示如何自定义BookBlock和浏览的内容,使用一些可用的选项。 我们的想法是,使用箭头键或刷卡的网页浏览网页,并滑出菜单时,点击“菜单”按钮。工具栏菜单将包含链接到不同的网页,即表中的内容。当点击一个目录条目中,我们将跳转到相应的页面。 我们还使用JScrollPane在需要时添加自定义滚动条的内容。