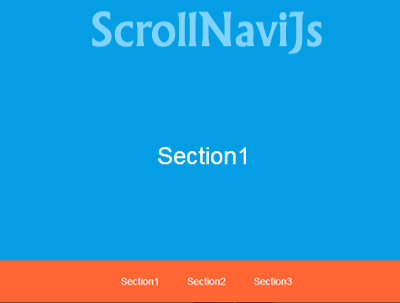
ScrollNaviJs jQuery插件解决导航上滚动第二部分内容后,实际在浏览器底部的导航解决当我们在第一部分的内容。
使用方法
1)引用jquery插件和ScrollNaviJs
2)调用scrollnavi函数与导航ID
<script src="js/jquery.js"></script>
<script src="js/scroll_navi.js"></script>
<script>
$(document).ready(function(){
$("#nav").scroll_navi();
});
</script>
把html代码等主体标记如下:
<div id="nav">
<div class="container">
<ul>
<li><a href="#section1">Section1</a></li>
<li><a href="#section2">Section2</a></li>
<li><a href="#section3">Section3</a></li>
</ul>
</div>
</div>
<div id="section1">Section1</div>
<div id="section2">Section2</div>
<div id="section3">Section3</div>
引用css文件
<link rel="stylesheet" type="text/css" href="css/scrollnavi.css">
如果你想设置滚动速度,然后调用方法如下面:
$("#nav").scroll_navi({speed:1500});