
HTML
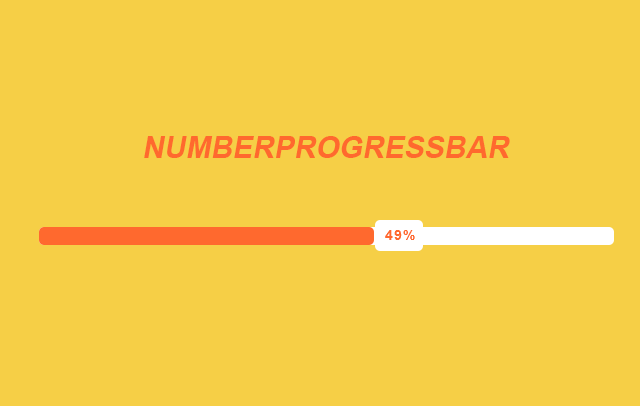
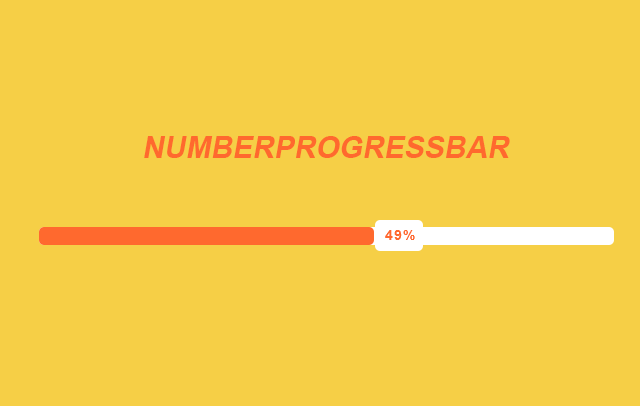
<div class="number-pb">
<div class="number-pb-shown"></div>
<div class="number-pb-num">0%</div>
</div>
CSS
您可以参考该文件number-pb.css,使用自己的修改
.number-pb {
position: relative;
height: 3px;
background-color: #ddd;
}
.number-pb .number-pb-shown {
position: absolute;
background-color: #176785;
background-image: linear-gradient(to right, #176785, #499989);
top: -1px;
left: 0;
height: 5px;
-moz-box-shadow: 0 0 3px 0 #499989;
-webkit-box-shadow: 0 0 3px 0 #499989;
box-shadow: 0 0 3px 0 #499989;
}
.number-pb .number-pb-num {
position: absolute;
background-color: #fff;
left: 0;
top: -0.45em;
padding: 0 5px;
}
javaScript
var bars = $('.number-pb').NumberProgressBar(options);
bars.reach(num); //num是在你想要达到的百分比$(function() {
function randomPercentage() {
return Math.floor(Math.random() * 100);
}
var loopBars = $('#random .number-pb').NumberProgressBar().each(function() {
$(this).reach(randomPercentage());
});
window.setInterval(function () {
loopBars.each(function() {
$(this).reach(randomPercentage());
})
}, 12000);
var num = randomPercentage();
var title = $('#sample-pb .title').text('@' + num);
var controlBar = $('#sample-pb .number-pb').NumberProgressBar({
duration: 12000,
percentage: num
});
var $controls = $('#sample-pb .control');
$controls.filter('.empty' ).click(function() { animate(0) ; })
$controls.filter('.minus-10').click(function() { animate(num - 10); })
$controls.filter('.minus-30').click(function() { animate(num - 30); })
$controls.filter('.plus-10 ').click(function() { animate(num + 10); })
$controls.filter('.plus-30 ').click(function() { animate(num + 30); })
$controls.filter('.full' ).click(function() { animate(100) ; })
function animate(val) {
if (val < 0) {
num = 0;
} else if (val > 100) {
num = 100;
} else {
num = val
}
controlBar.reach(num);
title.text('@' + num);
}
});