使用步骤
1、引入以下的js和css文件,要使用哪种刷子就引用哪种语言的刷子文件,下面有详细的讲解。
<script type="text/javascript" src="scripts/shCore.js"></script>
<script type="text/javascript" src="scripts/shBrushJScript.js"></script>
<link type="text/css" rel="stylesheet" href="styles/shCoreDefault.css">
2、在head标签中加入以下js代码
<script type="text/javascript">
SyntaxHighlighter.all();
</script>
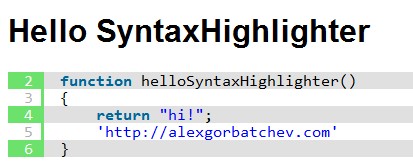
3、在body标签中加入以下格式的html代码,将要高亮显示的代码放在一个 pre 标签中,并标记上刷子别名
<pre class="brush:js;"> function helloSyntaxHighlighter() { return "hi!"; }
参数配置
SyntaxHighlighter 为我们提供了3种配置参数的方式
1、SyntaxHighlighter.config
这种配置会作用到整个高亮显示的代码中去。写法如下:
<script type="text/javascript">
SyntaxHighlighter.config.bloggerMode = true;
SyntaxHighlighter.all();
</script>