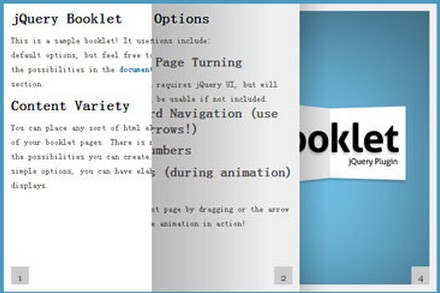
使用步骤
1、引入以下的js和css文件
<script src="http://ajax.googleapis.com/ajax/libs/jquery/1.7.2/jquery.min.js"type="text/javascript"></script>
<script src="https://ajax.googleapis.com/ajax/libs/jqueryui/1.8.21/jquery-ui.min.js" type="text/javascript"></script>
<script src="booklet/jquery.easing.1.3.js" type="text/javascript"></script>
<script src="booklet/jquery.booklet.1.4.0.min.js" type="text/javascript"></script>
<link href="booklet/jquery.booklet.1.4.0.css" type="text/css" rel="stylesheet"media="screen, projection, tv">
2、在head标签中加入以下js代码
$(function() {
//single book
$('#mybook').booklet();
//multiple books with ID's
$('#mybook1, #mybook2').booklet();
//multiple books with a class
$('.mycustombooks').booklet();
});
3、在body标签中加入以下格式的html代码
<div id="mybook">
<div>
<h3>
Yay, Page 1!
</h3>
</div>
<div>
<h3>
Yay, Page 2!
</h3>
</div>
<div>
<h3>
Yay, Page 3!
</h3>
</div>
<div>
<h3>
Yay, Page 4!
</h3>
</div>
</div>