

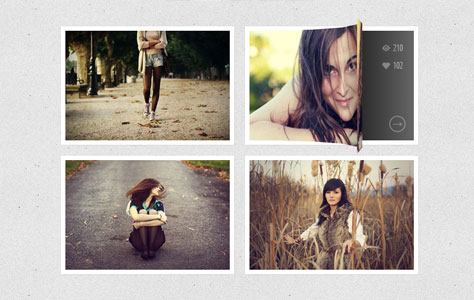
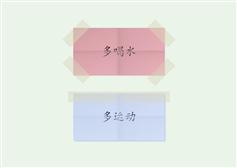
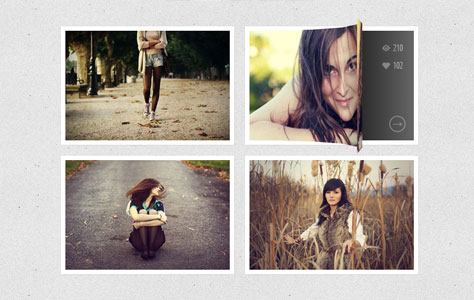
一款基于jquery和css3的鼠标覆盖图片插件-3D THUMBNAIL HOVER EFFECTS。当我们的鼠标移动到图片上时就会出现看上去有点像纸张的褶皱的效果,该插件一共有四种效果可供我们选择。
使用步骤
1、引入以下的js和css文件,我们有5种效果,要想切换到某个效果就引用相应的css文件,这里我们引用的是 css/style1.css 样式文件,就表示我们要实现的是第一种效果。
<link rel="stylesheet" type="text/css" href="css/demo.css">
<link rel="stylesheet" type="text/css" href="css/style_common.css">
<link rel="stylesheet" type="text/css" href="css/style1.css">
<script type="text/javascript" src="js/modernizr.custom.69142.js"></script>
2、在head标签中加入以下js代码
<script type="text/javascript">
Modernizr.load({
test: Modernizr.csstransforms3d && Modernizr.csstransitions,
yep : ['http://ajax.googleapis.com/ajax/libs/jquery/1.7.2/jquery.min.js','js/jquery.hoverfold.js'],
nope: 'css/fallback.css',
callback : function( url, result, key ) {
if( url === 'js/jquery.hoverfold.js' ) {
$( '#grid' ).hoverfold();
}
}
});
</script>
3、在body标签中加入以下格式的html代码,外围容器的ID是 grid。里面可以放置多张图片
<div id="grid" class="main">
//图片1
//图片2
<div>
</div>
</div>
每张图片的代码格式为:外围容器样式为 view。里面包含了图片和图片介绍,图片介绍的样式为 view-back。
<div class="view">
<div class="view-back">
<span data-icon="A">566</span> <span data-icon="B">124</span> <ahref="http://www.flickr.com/photos/ag2r/5439506585/in/photostream">→</a>
</div>
<img src="images/1.jpg">
</div>