
<!DOCTYPE html>
<html lang="en">
<head>
<title>Creative CSS3 Animation Menus</title>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge,chrome=1">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta name="description" content="Creative CSS3 Animation Menus" />
<meta name="keywords" content="menu, navigation, animation, transition, transform, rotate, css3, web design, component, icon, slide" />
<meta name="author" content="Codrops" />
<link rel="shortcut icon" href="../favicon.ico">
<link rel="stylesheet" type="text/css" href="css/demo.css" />
<link rel="stylesheet" type="text/css" href="css/style7.css" />
<link href='http://fonts.googleapis.com/css?family=Terminal+Dosis' rel='stylesheet' type='text/css' />
</head>
<body>
<div class="container">
<div class="header">
<a href="http://tympanus.net/Tutorials/BlurMenu/"><strong>« Previous Demo: </strong>Blur Menu</a>
<span class="right">
<a href="http://www.justbenicestudio.com/studio/websymbols/" target="_blank">Font/Icons by Just Be Nice</a>
<a href="http://tympanus.net/codrops/2011/10/24/creative-css3-animation-menus/"><strong>Back to the Codrops Article</strong></a>
</span>
<div class="clr"></div>
</div>
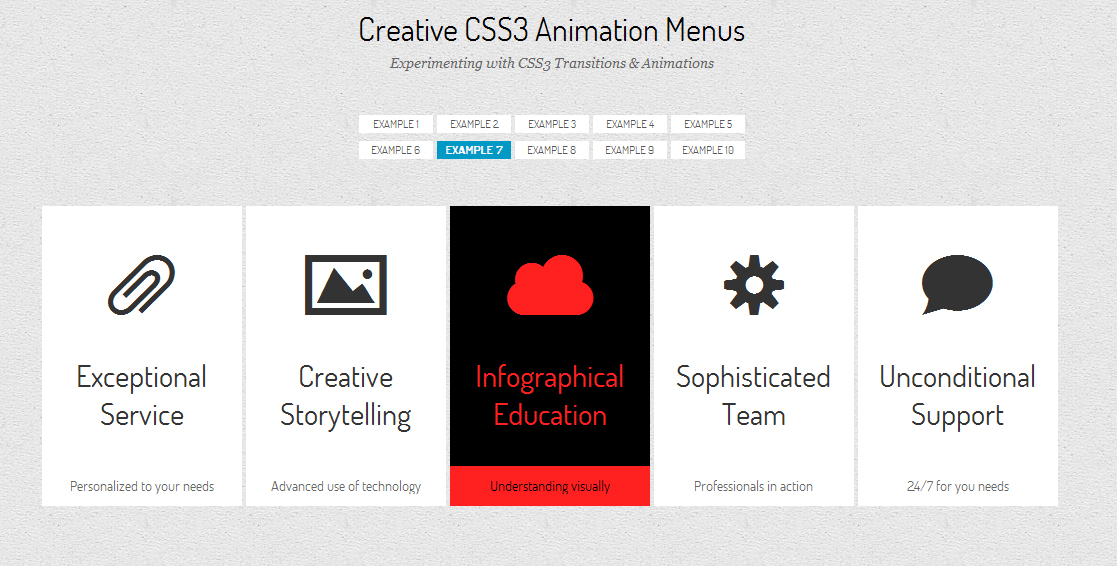
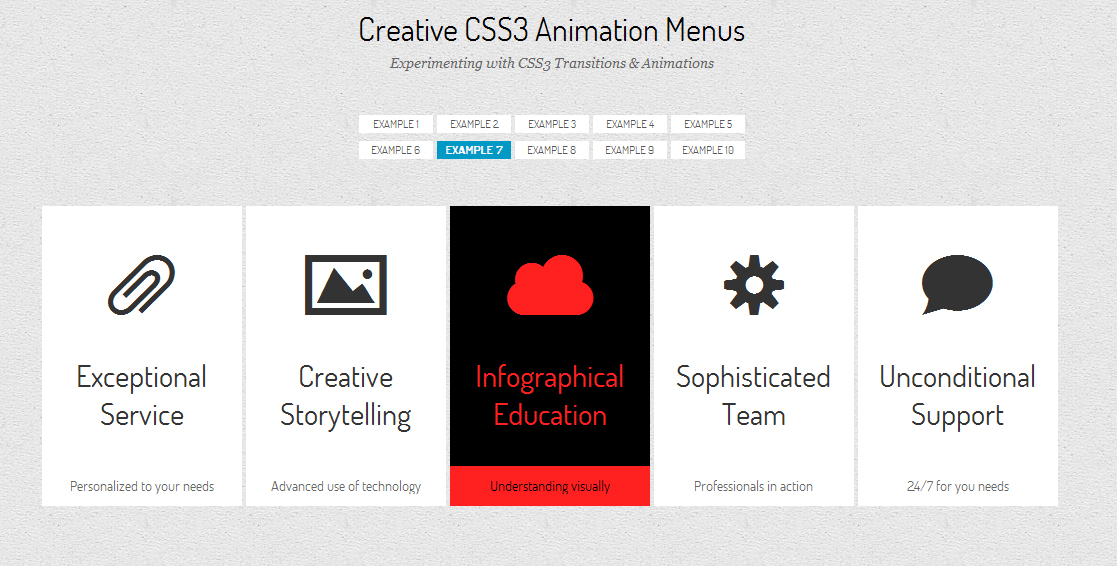
<h1>Creative CSS3 Animation Menus <span>Experimenting with CSS3 Transitions & Animations</span></h1>
<div class="content">
<div class="more">
<ul>
<li><a href="index.html">Example 1</a></li>
<li><a href="index2.html">Example 2</a></li>
<li><a href="index3.html">Example 3</a></li>
<li><a href="index4.html">Example 4</a></li>
<li><a href="index5.html">Example 5</a></li>
<li><a href="index6.html">Example 6</a></li>
<li class="selected"><a href="index7.html">Example 7</a></li>
<li><a href="index8.html">Example 8</a></li>
<li><a href="index9.html">Example 9</a></li>
<li><a href="index10.html">Example 10</a></li>
</ul>
</div>
<ul class="ca-menu">
<li>
<a href="#">
<span class="ca-icon">A</span>
<div class="ca-content">
<h2 class="ca-main">Exceptional Service</h2>
<h3 class="ca-sub">Personalized to your needs</h3>
</div>
</a>
</li>
<li>
<a href="#">
<span class="ca-icon">I</span>
<div class="ca-content">
<h2 class="ca-main">Creative Storytelling</h2>
<h3 class="ca-sub">Advanced use of technology</h3>
</div>
</a>
</li>
<li>
<a href="#">
<span class="ca-icon">C</span>
<div class="ca-content">
<h2 class="ca-main">Infographical Education</h2>
<h3 class="ca-sub">Understanding visually</h3>
</div>
</a>
</li>
<li>
<a href="#">
<span class="ca-icon">S</span>
<div class="ca-content">
<h2 class="ca-main">Sophisticated Team</h2>
<h3 class="ca-sub">Professionals in action</h3>
</div>
</a>
</li>
<li>
<a href="#">
<span class="ca-icon">d</span>
<div class="ca-content">
<h2 class="ca-main">Unconditional Support</h2>
<h3 class="ca-sub">24/7 for you needs</h3>
</div>
</a>
</li>
</ul>
</div><!-- content -->
</div>
<script type="text/javascript" src="http://ajax.googleapis.com/ajax/libs/jquery/1.6.4/jquery.min.js"></script>
</body>
</html>