使用方法
添加jquery库
<script src="http://code.jquery.com/jquery-1.11.0.min.js"></script>
引用相关文件
<script src="js/abixTreeList.min.js"></script>
<link href="css/abixTreeList.css" rel="stylesheet">
<link href="http://netdna.bootstrapcdn.com/bootstrap/3.1.1/css/bootstrap.min.css" rel="stylesheet">
HTML
<ul id="tree">
<li>one</li>
<li>two
<ul>
<li>two - 1</li>
<li>two - 2</li>
<li>two - 3</li>
</ul>
</li>
<li>three</li>
</ul>
调用
$(document).ready(function() {
$('#tree').abixTreeList();
});
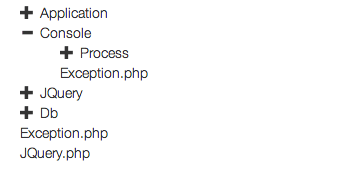
改变图标方法
$(document).ready(function() {
$('#tree').abixTreeList({
collapsedIconClass : 'myicon-plus',
expandedIconClass : 'myicon-minus'
});
});