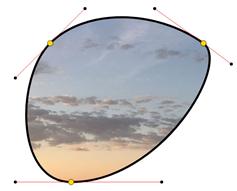
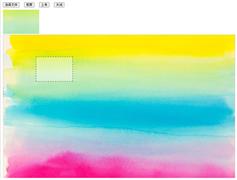
这是一个图像裁剪和区域选择framework-independent JavaScript组件。其行为非常直观,模仿流行的图像编辑软件的选择工具,如Photoshop,GIMP等等。 容易使用,绝对不需要特殊的标记,< img >标记。 是零依赖关系。不需要jQuery或任何其他框架,但是戏剧。 所有的主流浏览器都兼容,包括Internet Explorer 7 ! 可配置的宽高比 包括JS和CSS文件:<script type="text/javascript" src="cropper.js"></script> <link rel="stylesheet" href="cropper.css"></div>你的图像添加到HTML文档。绝对没有其他HTML标记是必需的:<img src="your-image.jpg" id="image" />初始化修剪document.getElementById('image').onload = function () { new Cropper(this, { // options }); }