使用方法
<script type="text/javascript" src="js/jquery-1.7.2.min.js"></script>
<script type="text/javascript" src="js/jquery.roundabout.min.js"></script>
<script type="text/javascript" src="js/jquery.carouselslider.min.js"></script>
<link href="css/animation.css" rel="stylesheet" type="text/css" />
<link href="css/style.css" rel="stylesheet" type="text/css" />
js
<script type="text/javascript" charset="utf-8">
$(document).ready(function(){
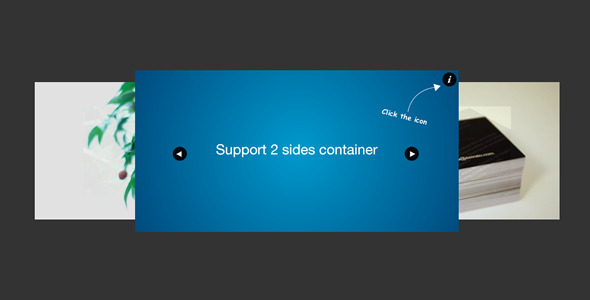
$('#carouel1').carouselSlider({
carouselOptions: {
autoplay: true,
autoplayInitialDelay: 1000,
autoplayDuration: 5000,
autoplayPauseOnHover: true,
clickToFocus: true,
btnPrev: '.prevArrow',
btnNext: '.nextArrow',
duration: 400,
minScale: 0.4
},
arrowAutoHide: true, /* auto hide the arrow button or not */
animateStyle: 'twirl',
triggerBy: 'click', /* hover | click */
clickIcons: true
});
$('#carouel2').carouselSlider({
carouselOptions: {
duration: 400
},
animateStyle: 'flipX',
triggerBy: 'hover', /* hover | click */
});
})
</script>