
CSS3转换只能在高级版本浏览器上运行。
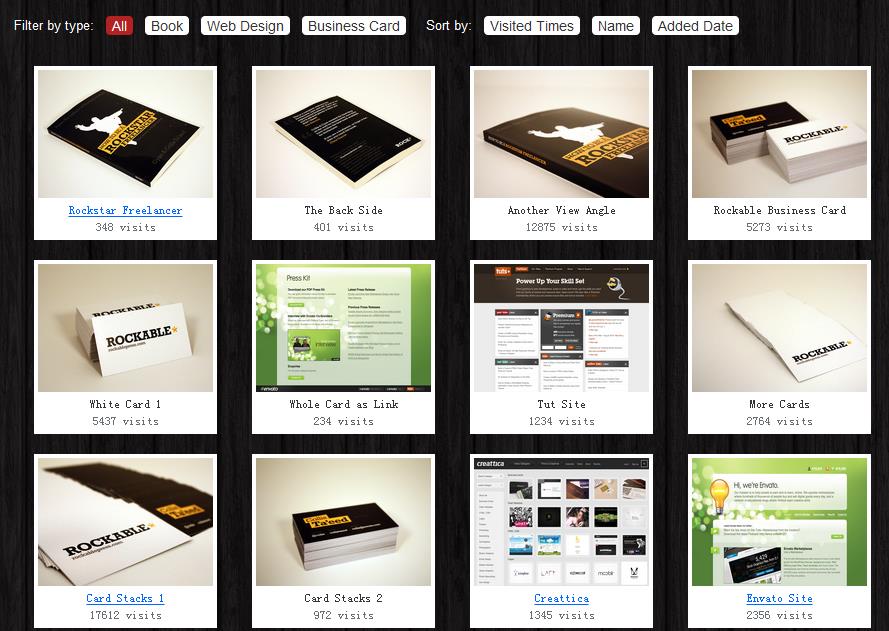
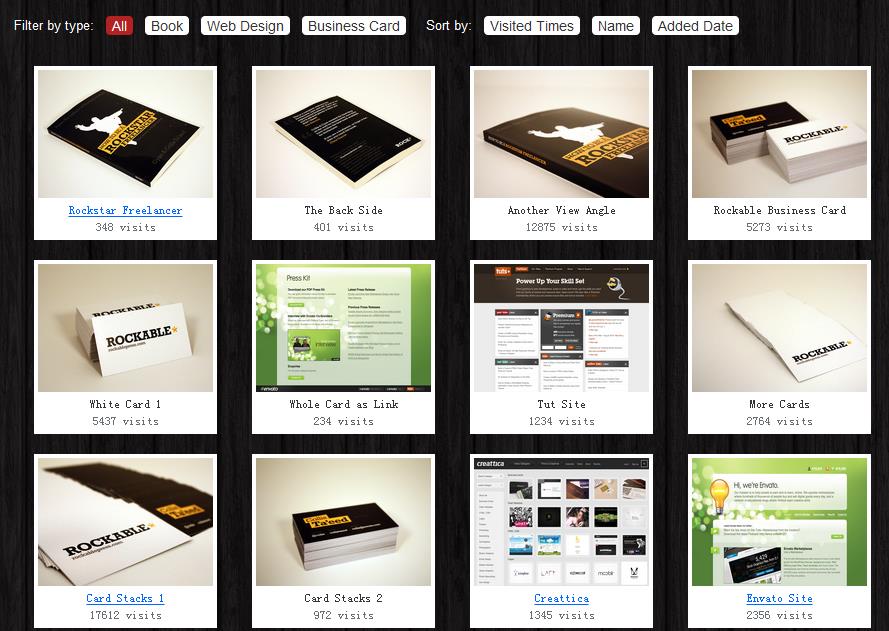
可扩展的过滤和命令按钮。
定制CSS3动画驱动,优雅降级。
大约30种动画过渡风格,不同easeIn和easeOut。
可选相反的顺序,你可以设置订单按钮支持与否。
调用
<script type="text/javascript" src="js/jquery-1.7.2.min.js"></script>
<script type="text/javascript" src="js/jquery.easing.min.js"></script>
<script type="text/javascript" src="js/jquery.quicksand.min.js"></script>
<script type="text/javascript" src="js/jquery.sortportfolio.min.js"></script>
<link href="css/style.css" rel="stylesheet" type="text/css" />
<link href="css/animate.css" rel="stylesheet" type="text/css" /><script type="text/javascript" charset="utf-8">
$(document).ready(function () {
var _filterPortfolio = $('#portfolio').filterPortfolio({
initFilter: '#all',
itemUL: '#itemUL',
filterButtons: [
{ 'link': '#all', 'dom': 'li' },
{ 'link': '#book', 'dom': 'li.book' },
{ 'link': '#web', 'dom': 'li.web' },
{ 'link': '#card', 'dom': 'li.card' }
],
orderbyButtons: [
{ 'link': '#visit', 'dom': 'span.visit', 'isNumber': true },
{ 'link': '#name', 'dom': '.name' },
{ 'link': '#date', 'dom': 'span.date', 'isNumber': true }
],
orderReverse: true,
sortOption: {
adjustHeight: 'auto',
easeIn: 'twirlIn',
easeOut: 'twirlOut'
}
});
$("select#easeInType").change(selChange);
$("select#easeOutType").change(selChange);
function selChange() {
var _easeIn = $('select#easeInType').val();
var _easeOut = $('select#easeOutType').val();
_filterPortfolio.updateAnimation(_easeIn, _easeOut);
$('#selections').hide();
}
$('#toggleImg').on('click', function (event) {
$('#selections').toggle();
})
});
</script>