这是一个基于javascript的工具,使用画布对象定义SVG动画图纸。
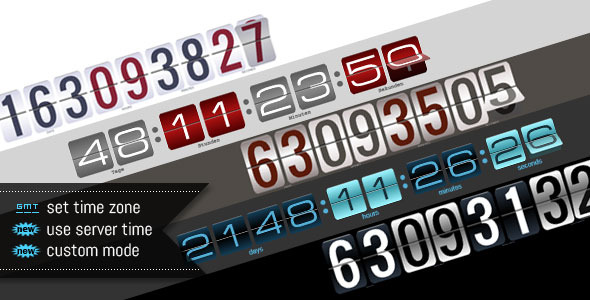
工具使用一个翻转动画显示剩余时间或运行时间从一个目标日期。工具检测改变宽度和高度的容器对象和相应的响应。因为它使用矢量数据画出数字和面板的倒计时,没有质量的变化显示图纸的时候调整大小。该工具功能大约30选项来定制,但它也可以用于一个简单的配置。
基本用法
1。该工具需要执行一个div相对或绝对定位,因为div中的工具创建层画布对象是绝对位置。div需要有一个id属性,以容易选择。div可以定义宽度的百分比值。浏览器将检测到的每一个调整相应的工具,它将重绘。div的高度并不重要,因为这个工具将改变它为了吸引倒计时。有一个参数,定义了工具的最大高度。这是一个一个div对象,可以使用的例子:
<div id="first_countdown" style="position: relative; width: 100%; height: 50px;"></div>
2。您已经创建了div元素后您将需要导入一些Javascript文件。这些是jQuery,倒计时插件。在我的演示,我把这些文档的标题。
<script src="http://code.jquery.com/jquery-1.9.1.js"></script>
<script type="text/javascript" src="jquery.responsive_countdown.js"></script>
3。最后您需要选择div元素并运行倒计时。可以不指定任何选项,将使用默认的。
<script>
jQuery(document).ready(function($){
$('#first_countdown').ResponsiveCountdown();
});
</script>
特性
响应行为。可用的工具尺度根据宽度。
可视化工具,帮助你创造你独特的倒计时。
无限的色彩组合。纯色的位数。渐变颜色的面板。
显示隐藏组。
两个视角模式。
两组数字。三套面板。
设置时区。
设置标签的标题。
设置标签的字体和大小。
组间距。组除法器,圆形或方形。
使用来自服务器的时间设置。只在初始化同步发生的工具。
自定义模式,允许设置数字的使用一个公共方法。