LeanModal是一个用于创建模式对话框的超级简单JQuery插件。可以展示隐藏的页面内容,整个插件大小只有780bytes,可灵活变化高度和宽度,没有用到任何图片,支持在一个页面中创建多个实例,非常适合于创建:登录框,注册框,警告对话框等。最重要的是界面非常干净UI设计很不错。
优势
完美隐藏的页面内容
大小只有 1 kb
灵活的宽度和高度
免费的图像
在一个页面上的多个实例
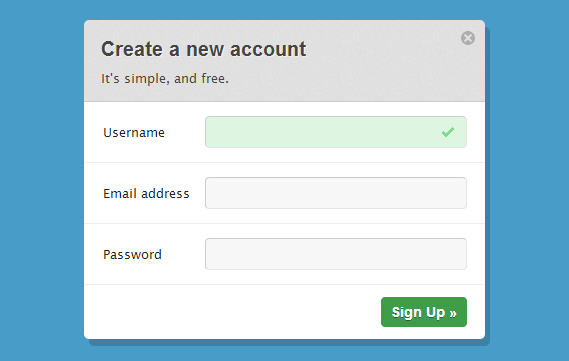
伟大的登录、 注册 & 警报面板等
弱点
没有画廊、 iframe 或 ajax 的支持
在 IE6 中未经测试
如何使用
步骤 1: 将 JQuery,jquery.leanModal.min.js 添加到您的页面:
<script type="text/javascript" src="path_to/jquery.leanModal.min.js"></script>
步骤 2: 样式表,只需包括以下覆盖样式块你现有的样式表中。另外,务必要隐藏您模态的元素与 'display: none;' 。
#lean_overlay {
position: fixed;
z-index:100;
top: 0px;
left: 0px;
height:100%;
width:100%;
background: #000;
display: none;
}
步骤 3: 在您的触发器上,调用如下所示的函数。一定要设置你的触发锚以匹配您的目标元素的 id 的 href 属性。
$("a[rel*=leanModal]").leanModal();
......,或如果您希望在同一页上的多个模态窗口,只需将 'rel' 属性添加到您的触发器和属性,通过调用函数就像这样:
$("#trigger_id").leanModal({ top : 200, overlay : 0.4, closeButton: ".modal_close" });