
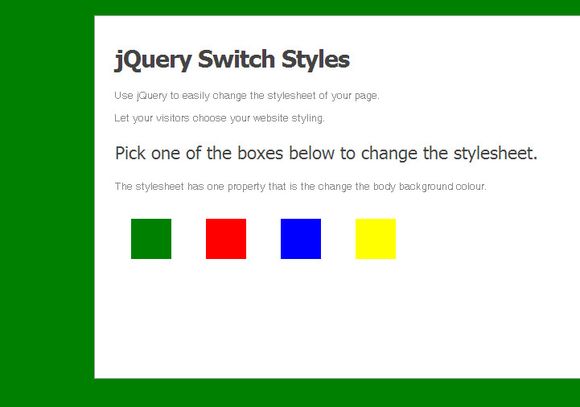
如果你有一个网站,有很多的颜色,你的访客会喜欢其中一种颜色。
你甚至可以有一些有趣的样式表,使用相同的DOM元素,让你的访客他们使用的布局彻底改变网站的外观,。
你可以做很多事情,所以在本文中我将展示您用一种快速而简单的方法通过使用jQuery可以更改样式表
下面的代码复制并粘贴到您的JavaScript文件。
(function ($j) {
switch_style = {
onReady: function () {
this.switch_style_click();
},
switch_style_click: function(){
$(".box").click(function(){
var id = $(this).attr("id");
$("#switch_style").attr("href", id + ".css");
});
},
};
$j().ready(function () {
switch_style.onReady();
});
})(jQuery);