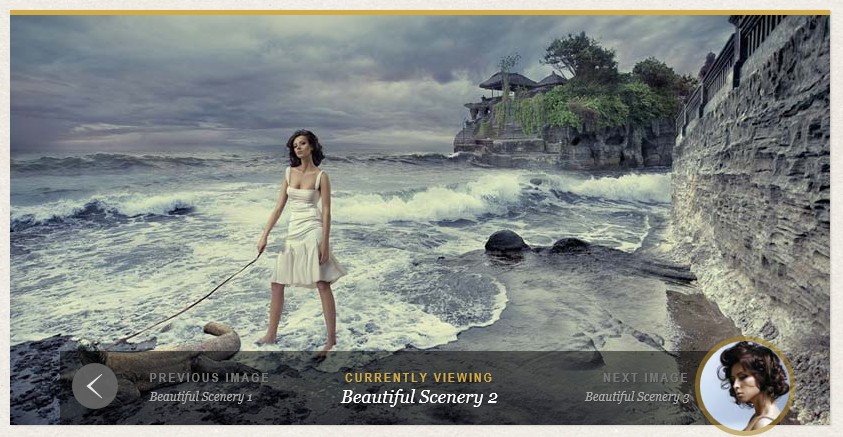
这是一个使用CSS3制作的美丽的悬停效果的图像导航。
这个想法是为了扩大一个圆形的导航与箭头,使缩略图出现。
在这个例子中会显示下一个和滑块图像的缩略图的箭头。效果是通过CSS3转换完成。
<div class="cn-nav">
<a href="#" class="cn-nav-prev">
<span>Previous</span>
<div style="background-image:url(../images/thumbs/1.jpg);"></div>
</a>
<a href="#" class="cn-nav-next">
<span>Next</span>
<div style="background-image:url(../images/thumbs/3.jpg);"></div>
</a>
</div>
CSS
现在让我们来看看,如何添加这个导航的风格。
假设我们有一些相对周围的容器,我们将设置链接元素的绝对位置。高度和宽度是70像素,这样我们有一个不太小面积的悬停效果:
.cn-nav > a{
position: absolute;
top: 0px;
height: 70px;
width: 70px;
}
a.cn-nav-prev{
left: 0px;
}
a.cn-nav-next{
right: 0px;
}