
这是一个jQuery表单验证插件。核心代码在6kb以下,可以扩展自己的验证功能。
你也完全控制error-containers的行为和风格,非常灵活和可扩展的外观和功能。
样式表和脚本包含在头:
<link rel="stylesheet" type="text/css" media="screen" href="css/jquery.ketchup.css" />
<script type="text/javascript" src="js/jquery.min.js"></script>
<script type="text/javascript" src="js/jquery.ketchup.js"></script>
<script type="text/javascript" src="js/jquery.ketchup.messages.js"></script>
<script type="text/javascript" src="js/jquery.ketchup.validations.basic.js"></script>
如果你计划只使用基本身份验证和默认的消息你也可以包括一个包文件而不是三个脚本文件:
<link rel="stylesheet" type="text/css" media="screen" href="css/jquery.ketchup.css" />
<script type="text/javascript" src="js/jquery.min.js"></script>
<script type="text/javascript" src="js/jquery.ketchup.basic.min.js"></script>
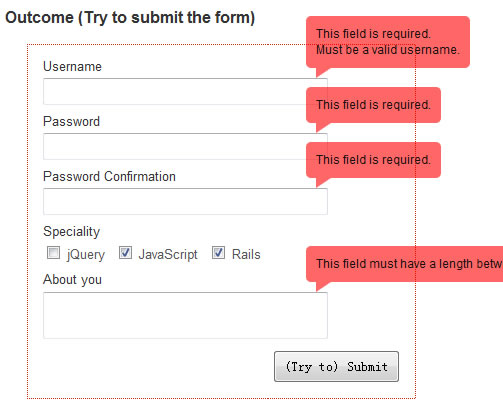
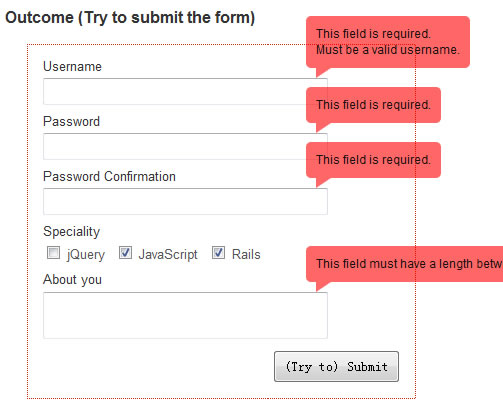
接下来,我们需要一个表单验证。这是我们的第一个基本示例表单:
<form action="index.html" id="example1">
<div>
<label for="ex1_username">Username</label>
<input type="text" id="ex1_username" />
</div>
<div>
<label for="ex1_password">Password</label>
<input type="password" id="ex1_password" />
</div>
<div>
<label for="ex1_password_conf">Password Confirmation</label>
<input type="password" id="ex1_password_conf" />
</div>
<div>
<label for="ex1_roles">Speciality</label>
<p><input type="checkbox" name="role" value="jquery" /> jQuery</p>
<p><input type="checkbox" name="role" value="js" /> JavaScript</p>
<p><input type="checkbox" name="role" value="rails" /> Rails</p>
<p><input type="checkbox" name="role" value="php" /> PHP</p>
<p><input type="checkbox" name="role" value="wp" /> Wordpress</p>
<p><input type="checkbox" name="role" value="other" /> Other</p>
<div class="clear"></div>
</div>
<div>
<label for="ex1_about">About you</label>
<textarea id="ex1_about" rows="1"></textarea>
</div>
<div class="submit">
<input type="submit" value="(Try to) Submit" />
</div>
</form>
最后一个简单的步骤需要激活表单上的插件使用默认设置:
$(document).ready(function() {
$('#example1').ketchup();
});