
这是一个扩展 简单的全景图片查看器让你玩一点 jQuery通过添加交互性转变成一些全景视图 虚拟 之旅 !
介绍
这 虚拟 之旅插件访问的特殊性,可以即使运行 JavaScript还没有激活]:导航使用标准的html标签 <map>和 <area>按照 w3c.
不需要Flash,Quicktime ou Java。访问者不需要安装任何软件来实验 虚拟 之旅.
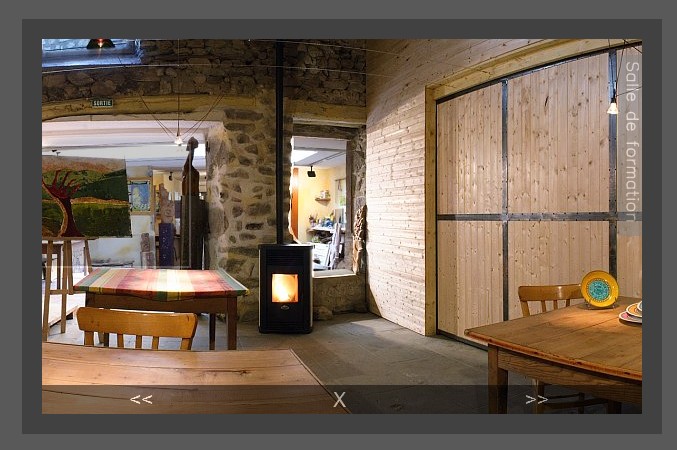
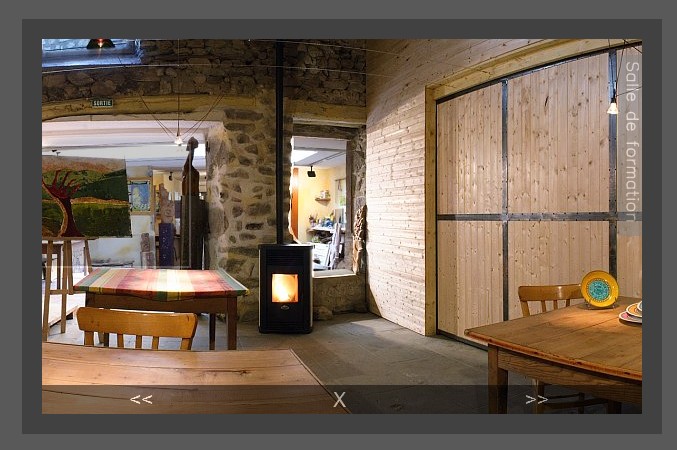
我们正在建设这个扩展当前项目:一个游戏艺术回用 Casa艺术品.
使用
在 <head>节中,插入CSS和javascript调用:
<link rel="stylesheet" type="text/css" href="css/thickbox.css" media="screen" />
<link rel="stylesheet" type="text/css" href="css/jquery.panorama.css" media="screen" />
<script type="text/javascript" src="js/jquery.js"></script>
<script type="text/javascript" src="js/jquery.panorama.js"></script>
<script type="text/javascript">
$(document).ready(function(){
$("img.advancedpanorama").panorama({
auto_start: 0,
start_position: 0
/* add your ution parameters here */
});
});
</script>
<script type="text/javascript" src="js/cvi_text_lib.js"></script>
<script type="text/javascript" src="js/jquery.advanced-panorama.js"></script>
<script type="text/javascript" src="js/jquery.flipv.js"></script>
<script type="text/javascript" src="js/thickbox.js"></script>
在 <body>节中,添加全景图像调用, <map>对象包含互动区域坐标(仅支持“矩形”)。
<img src="img/sculpteur.jpg" class="advancedpanorama" width="2448" height="375" usemap="testmap" alt="Atelier du sculpteur" />
<map id="testmap" name="testmap">
<area shape="rect" coords="1653,72,1839,255" href="index.html" alt="vers la salle de formation" />
<area shape="rect" coords="2013,114,2091,210" href="img/statue1.jpg" alt="statues" class="thickbox" />
<area shape="rect" coords="1920,276,2070,351" href="img/gouges.jpg" alt="gouges" class="thickbox" />
</map>