
HTML标记,
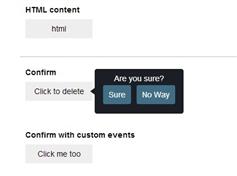
我想保持标记尽可能简单但同时足够灵活以适应各种场景你会遇到。主要的链接将类名”tip_trigger“启动工具提示,一个类的“tip“工具提示内容。
<a href="#" class="tip_trigger">Your Link Key Word <span class="tip">This will show up in the tooltip</span></a>
风格——CSS
样式非常简单,我想鼓励你去创意为您自己的项目。工具提示默认是隐藏的,然后由jQuery触发显示在盘旋。我们给它一个绝对位置和z - index 1000以确保它呆在顶层元素。
.tip {
color: #fff;
background:#1d1d1d;
display:none; /*--Hides by default--*/
padding:10px;
position:absolute; z-index:1000;
-webkit-border-radius: 3px;
-moz-border-radius: 3px;
border-radius: 3px;
}
你可以选择从jQuery网站下载文件,或者您也可以使用这一个托管在谷歌。
<script type="text/javascript" src="http://ajax.googleapis.com/ajax/libs/jquery/1.4.2/jquery.js"></script>
$(document).ready(function() {
//Tooltips
$(".tip_trigger").hover(function(){
tip = $(this).find('.tip');
tip.show(); //Show tooltip
}, function() {
tip.hide(); //Hide tooltip
}).mousemove(function(e) {
var mousex = e.pageX 20; //Get X coodrinates
var mousey = e.pageY 20; //Get Y coordinates
var tipWidth = tip.width(); //Find width of tooltip
var tipHeight = tip.height(); //Find height of tooltip
//Distance of element from the right edge of viewport
var tipVisX = $(window).width() - (mousex tipWidth);
//Distance of element from the bottom of viewport
var tipVisY = $(window).height() - (mousey tipHeight);
if ( tipVisX < 20 ) { //If tooltip exceeds the X coordinate of viewport
mousex = e.pageX - tipWidth - 20;
} if ( tipVisY < 20 ) { //If tooltip exceeds the Y coordinate of viewport
mousey = e.pageY - tipHeight - 20;
}
//Absolute position the tooltip according to mouse position
tip.css({ top: mousey, left: mousex });
});
});